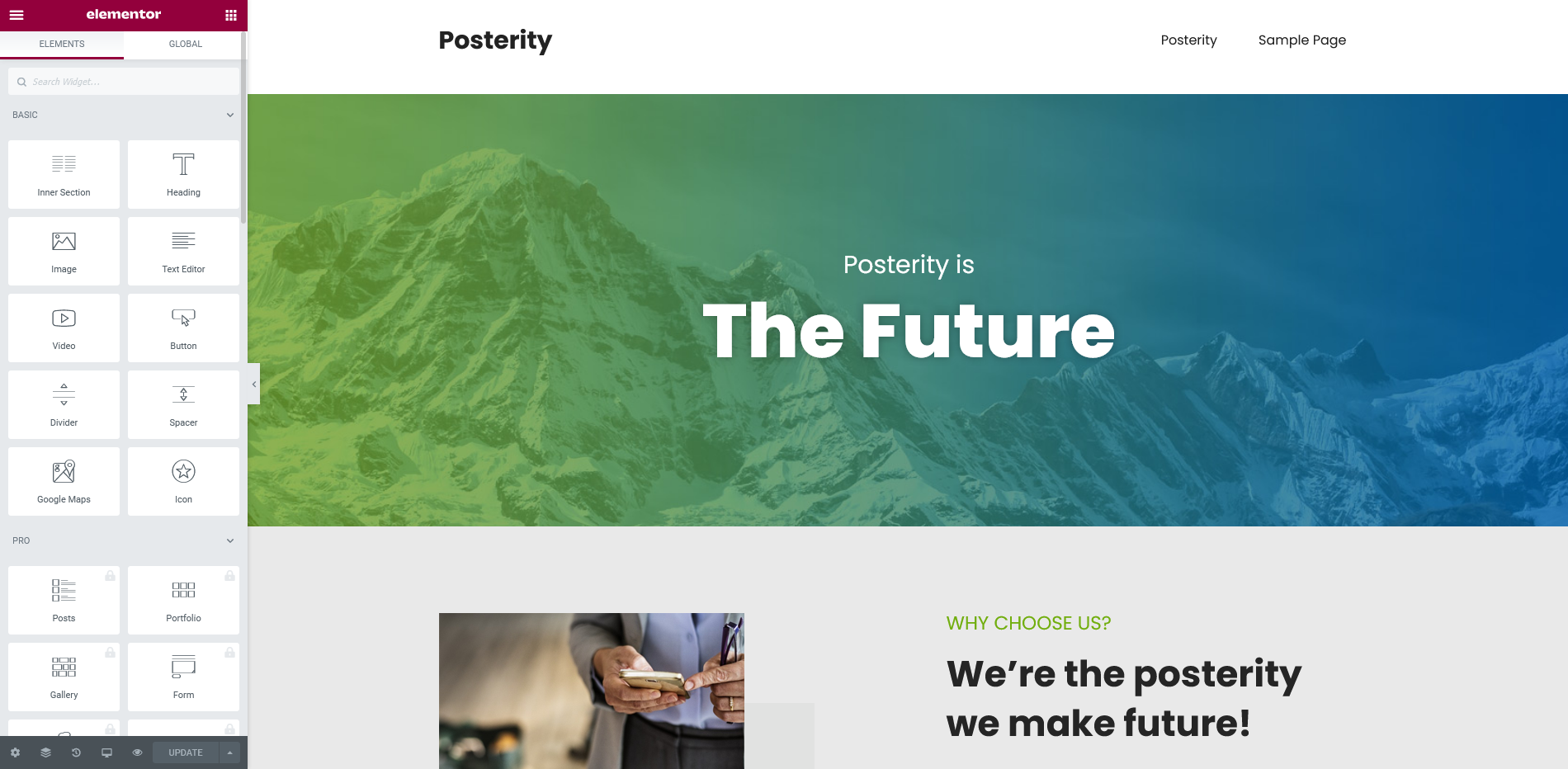
When you are using Posterity theme to create One Page site, you often will want to create menu that links to specific sections on your site.
- To do it you will have to use anchors, it means links that looks like https://sitename.com/#home – most important is part #home
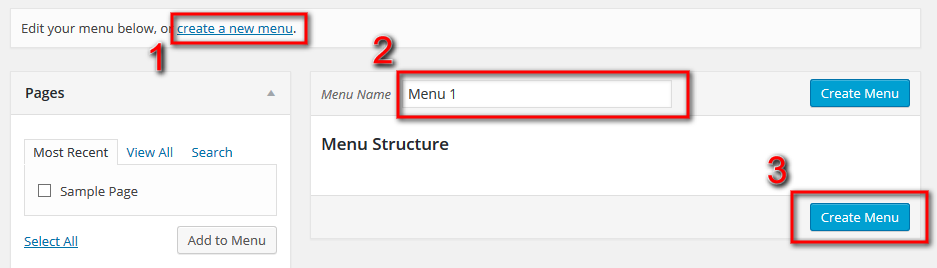
Adding anchors in menu
You could add your links just as anchors alone like #home however then if you will have some sub-page, like Blog, and it will display same menu, then this links will not work.
It will not work cause you probably will not have same sections as on your front page.
Cause of that safest way to add anchors to main menu is to use absolute links it mean links with your domain and anchor. Example https://sitename.com/#home
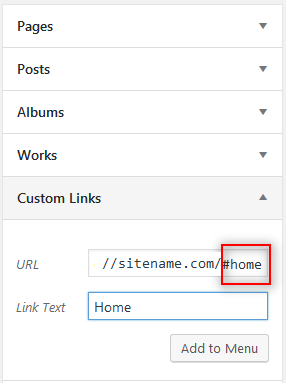
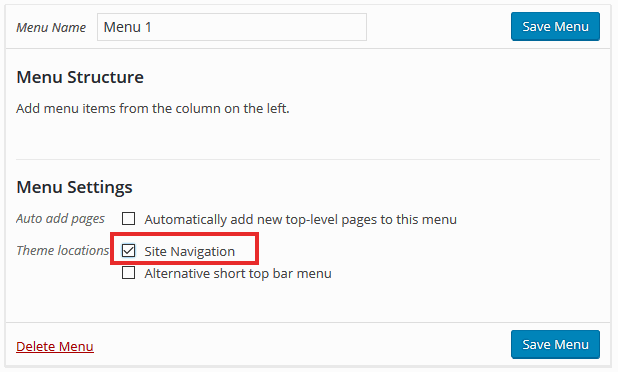
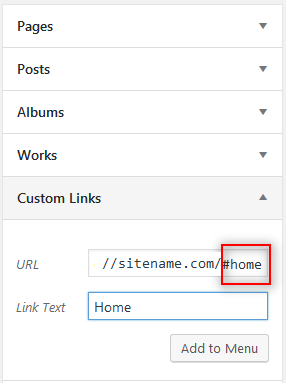
How to add anchor
Open Custom Links option, and enter there whole link and Link Text. Click Add to Menu.