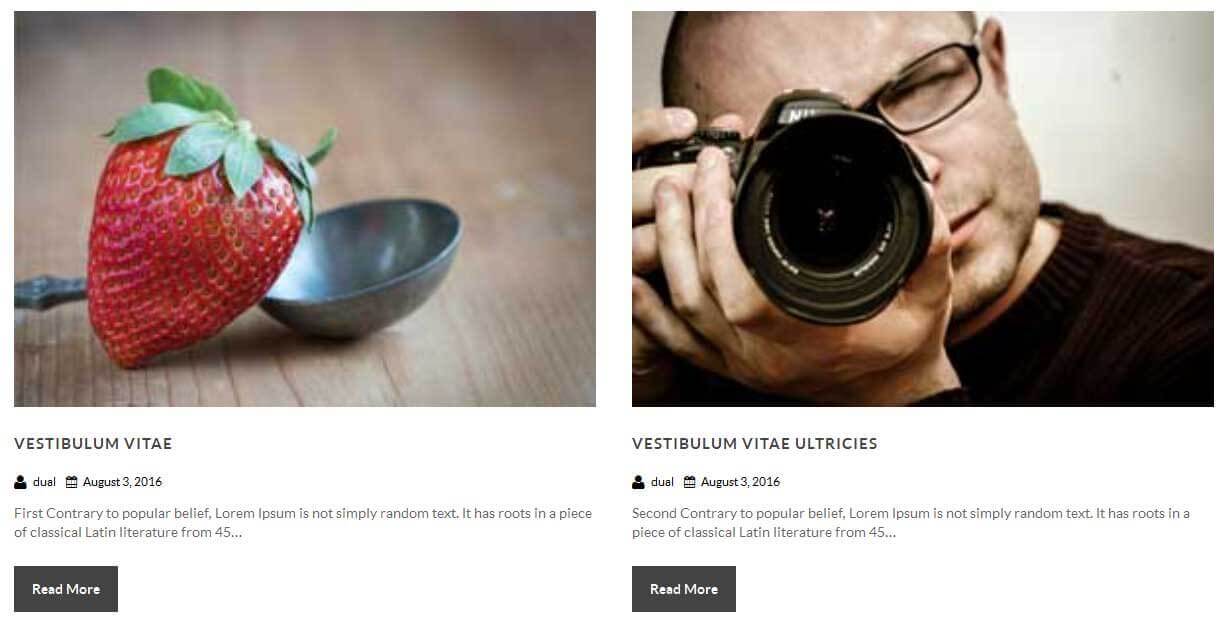
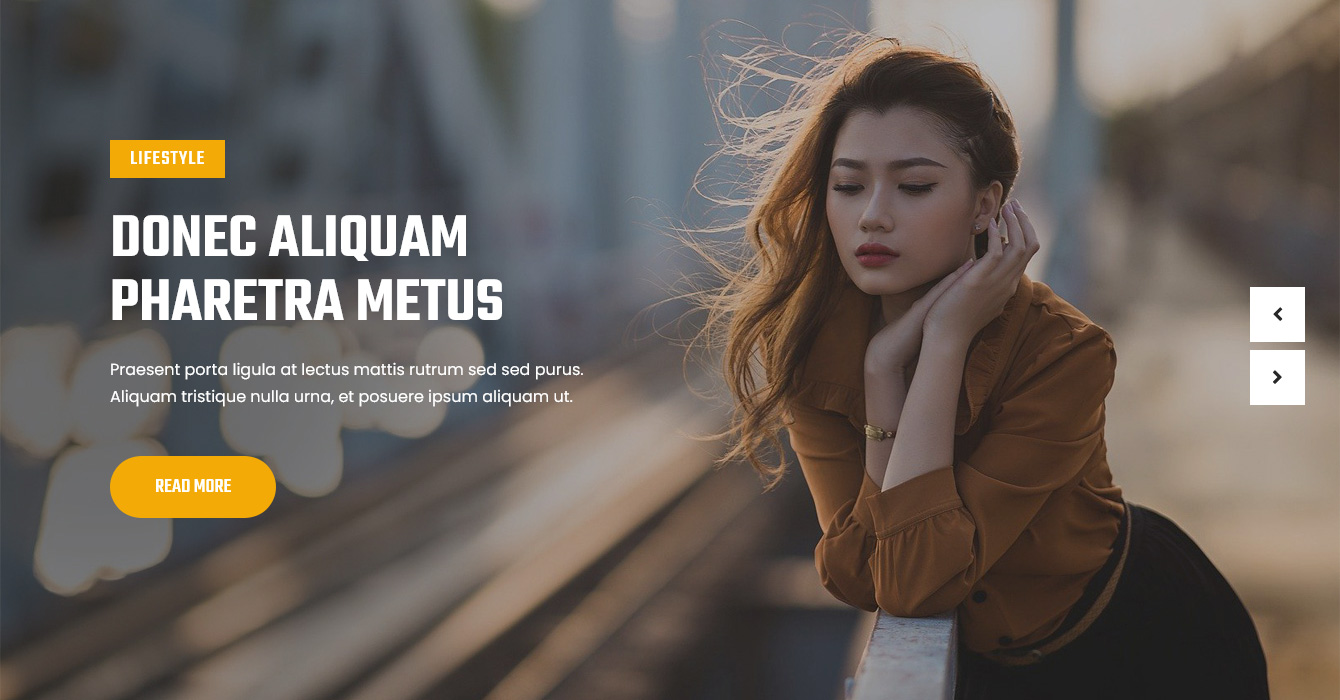
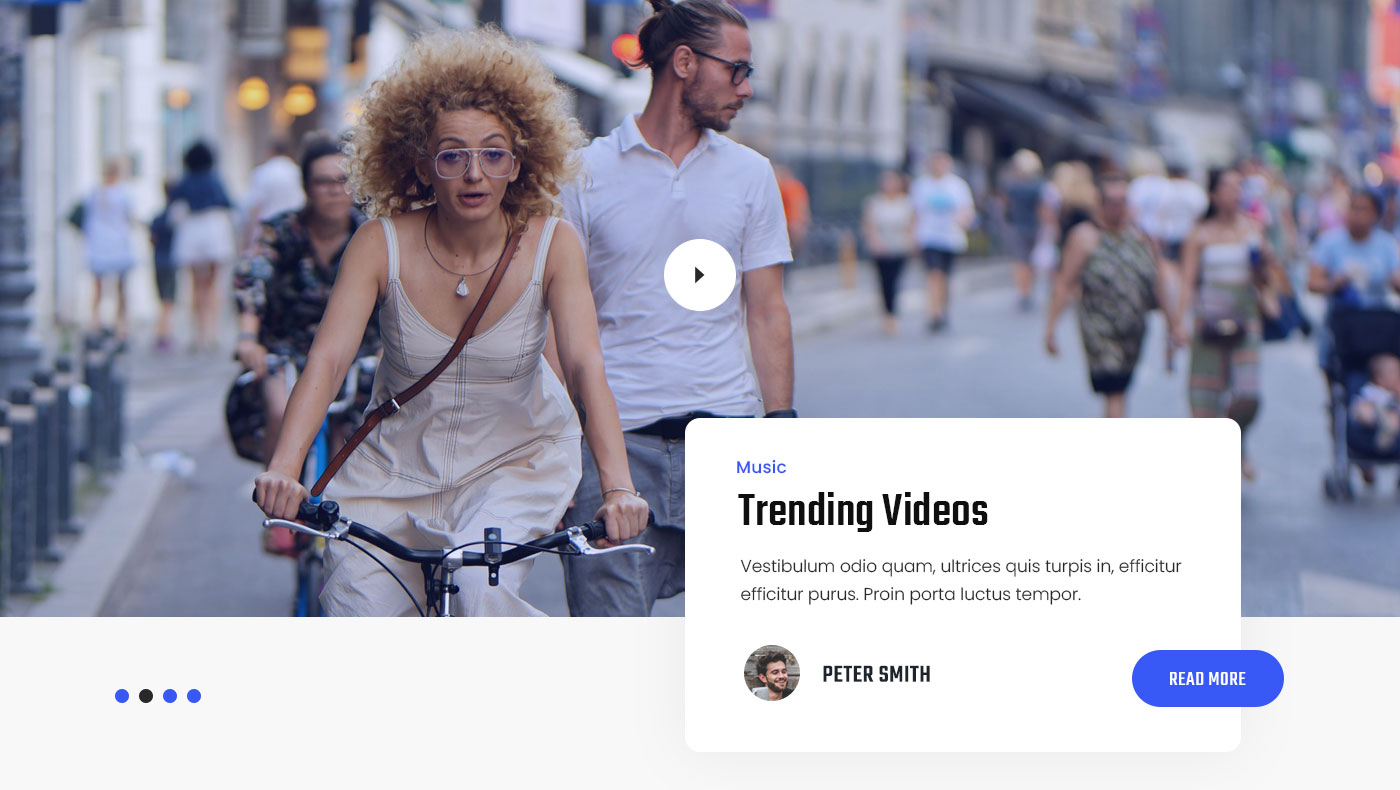
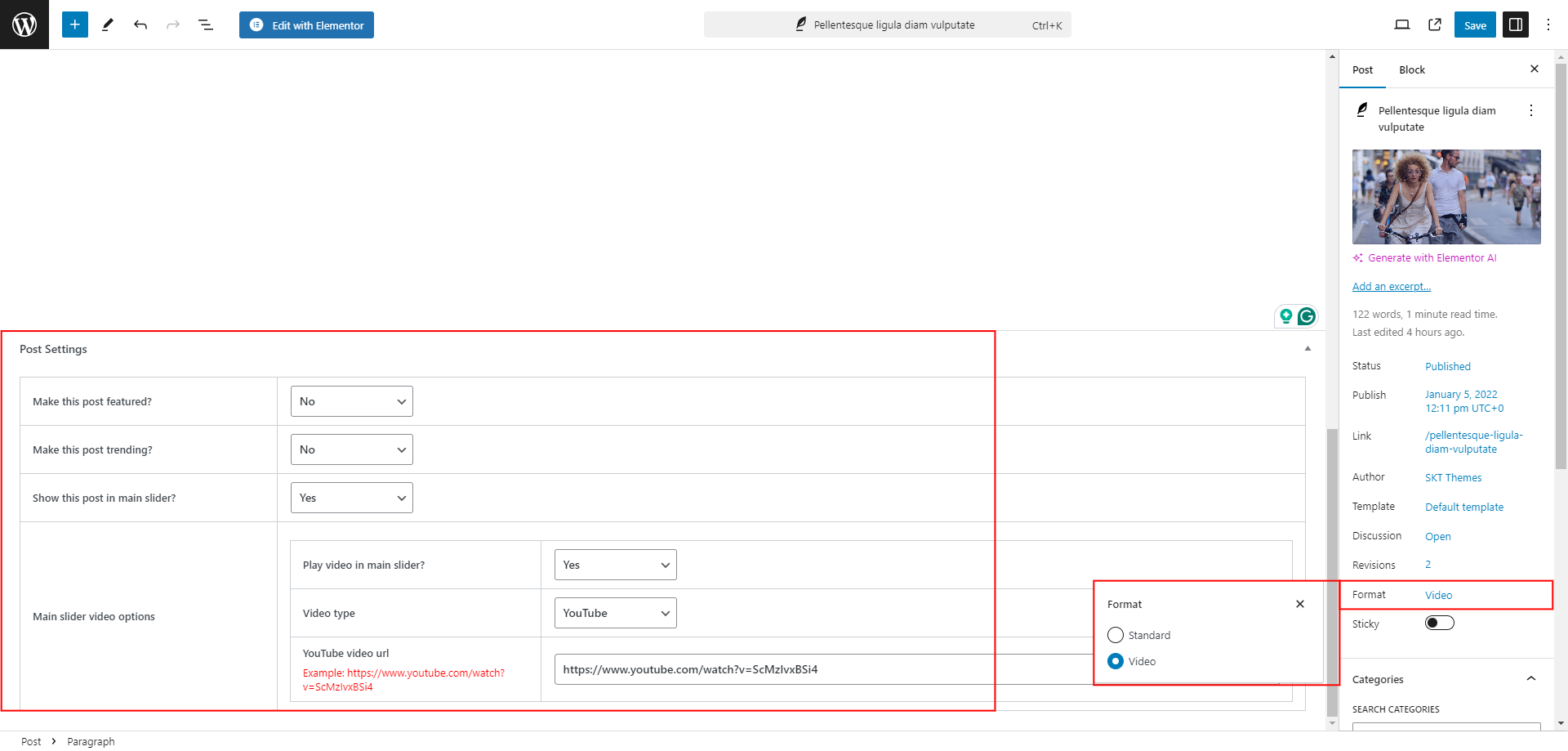
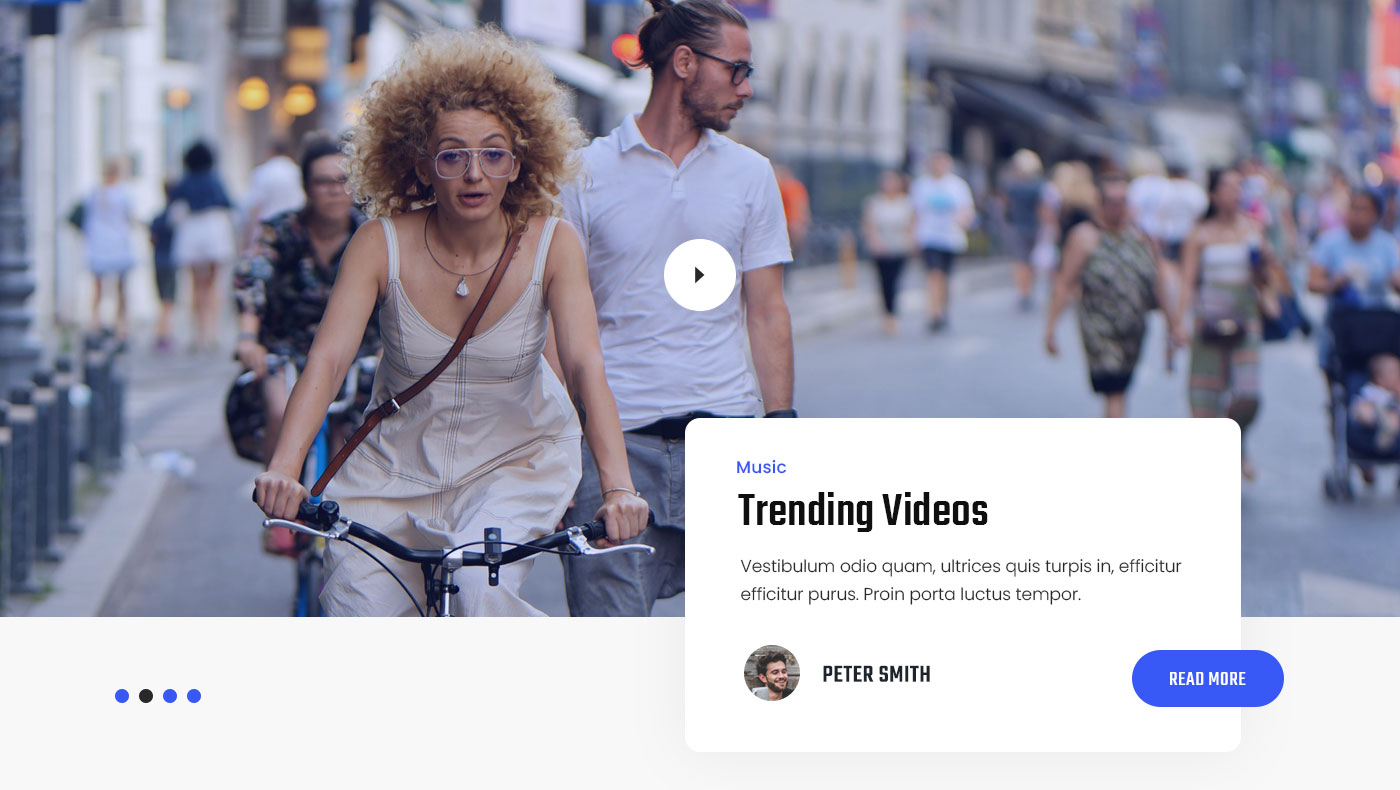
- Main Slider: You can use this shortcode to display main posts slider.
[main-slider limit='' category='']
Shortcode Options:
limit: Number of posts to be dispayed.
category: Display posts from specific category.
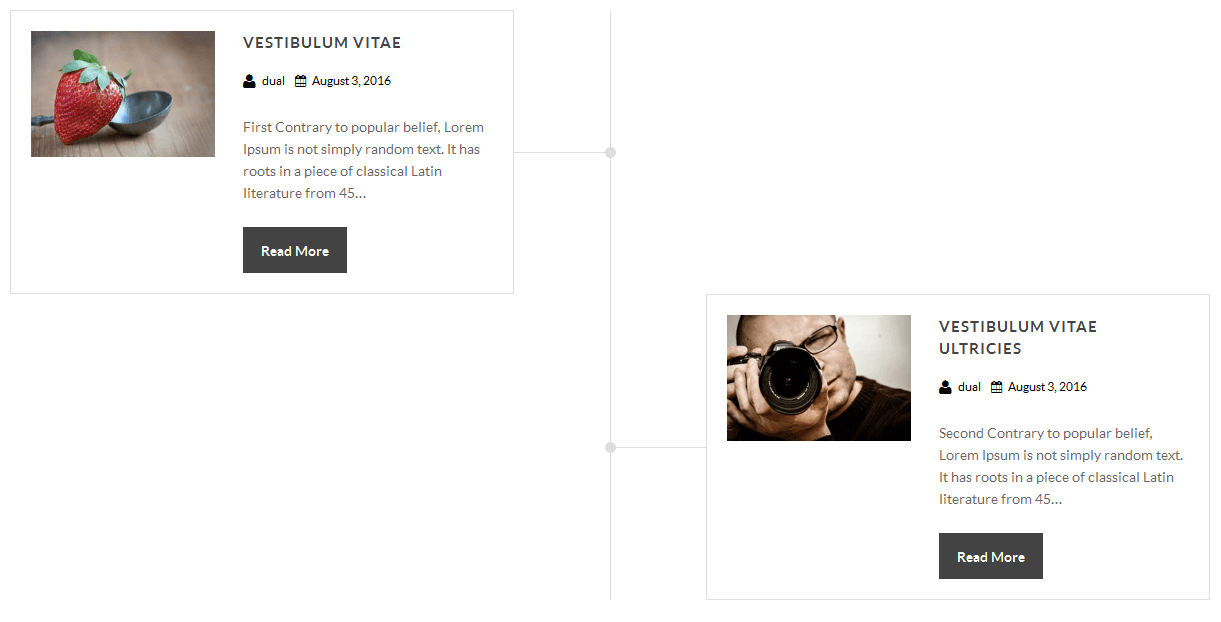
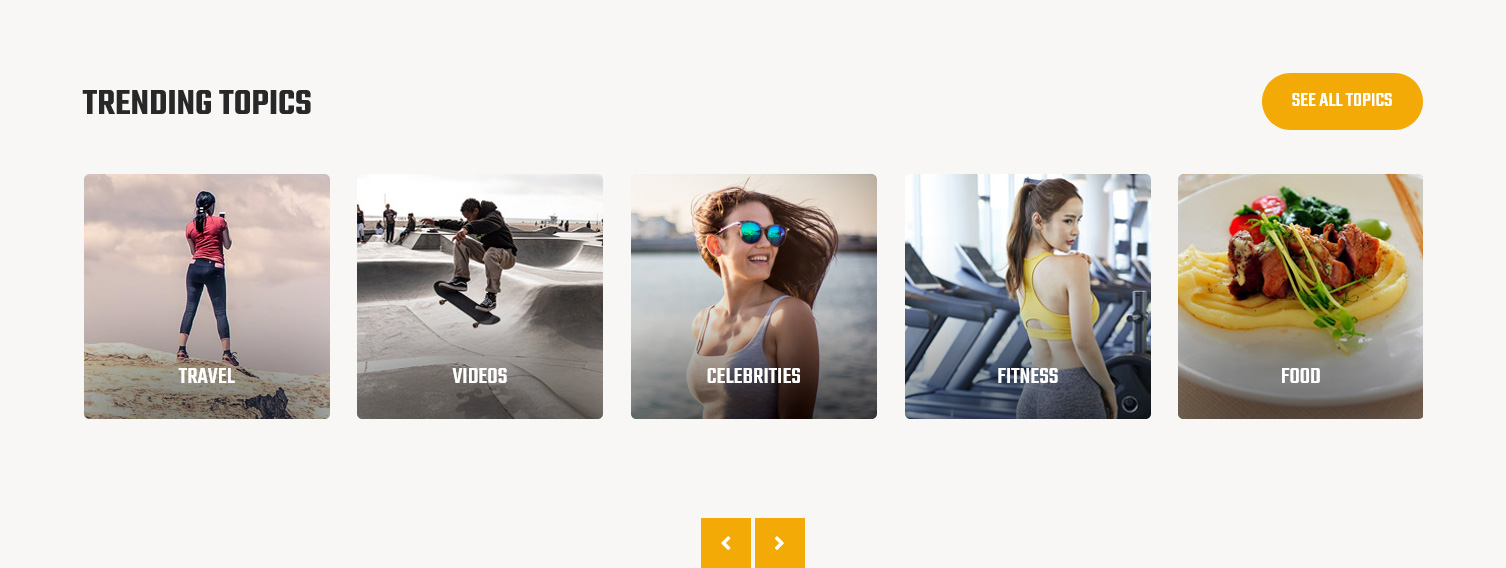
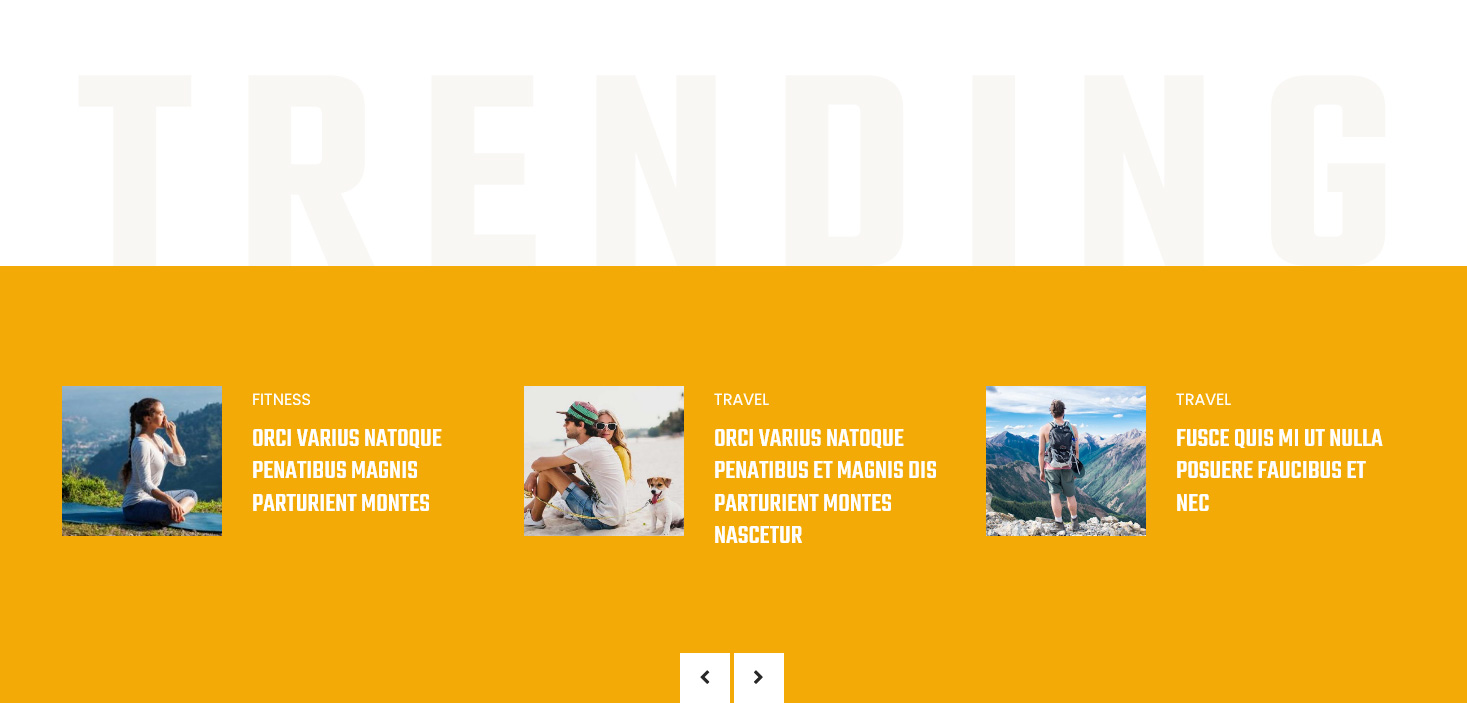
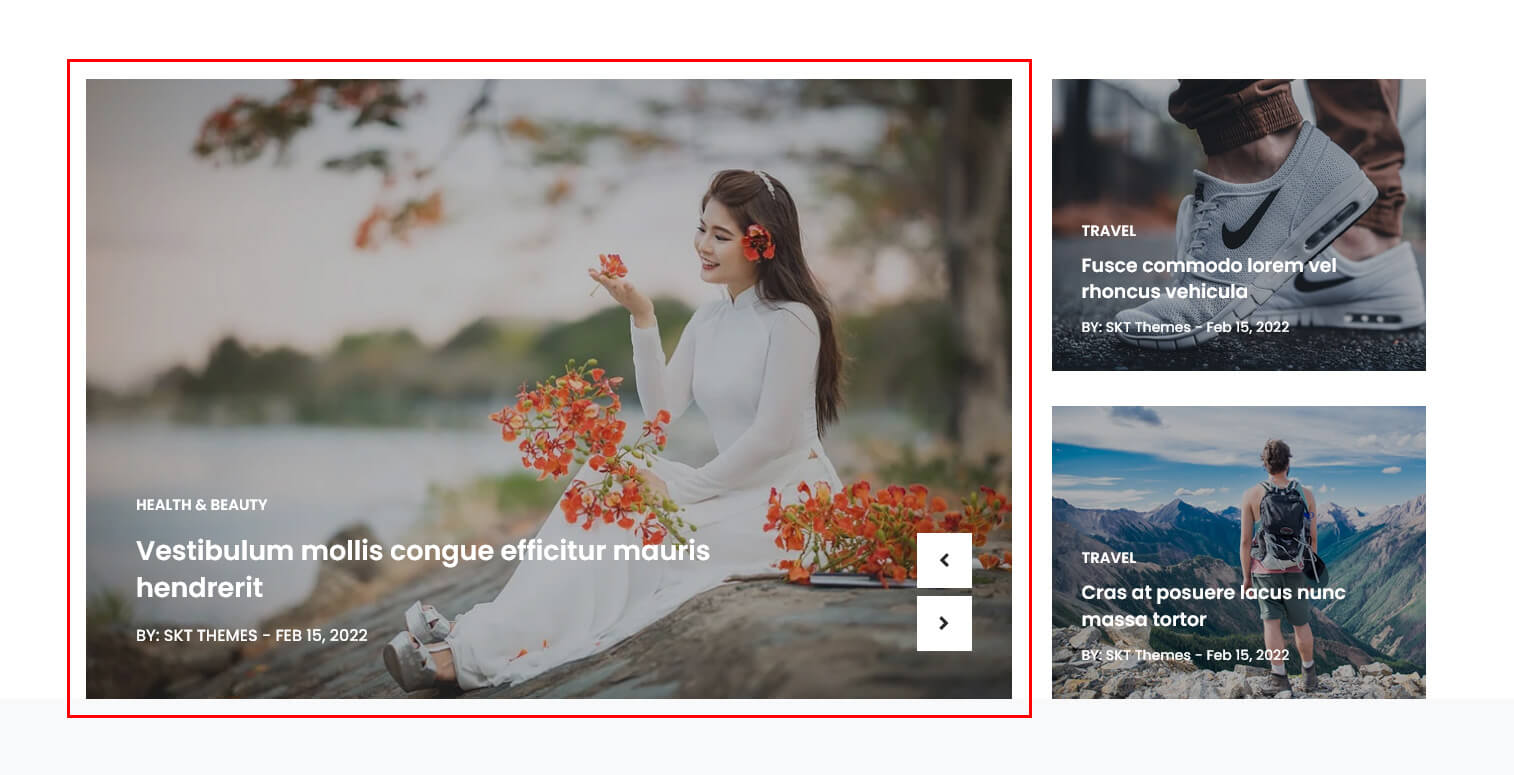
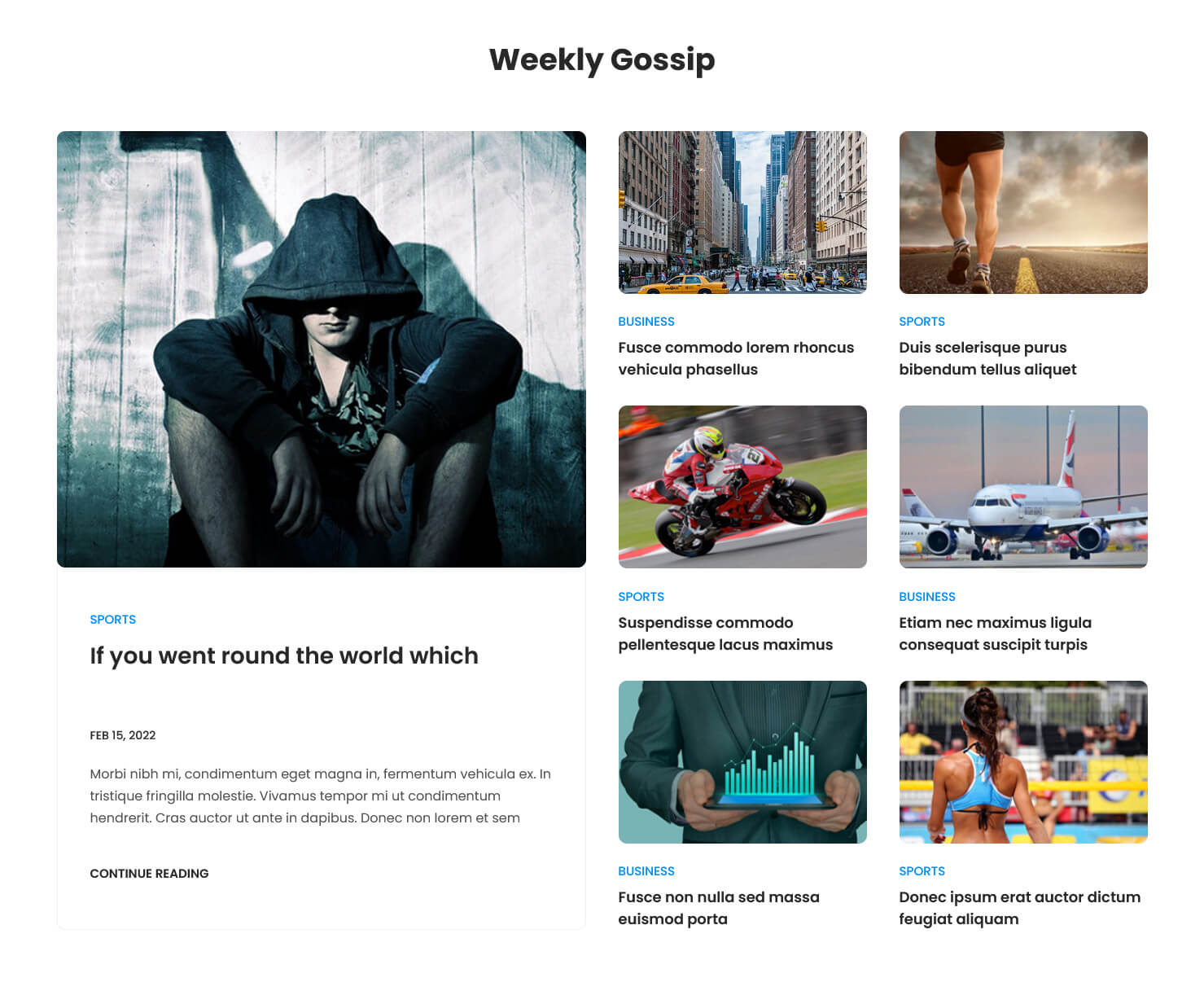
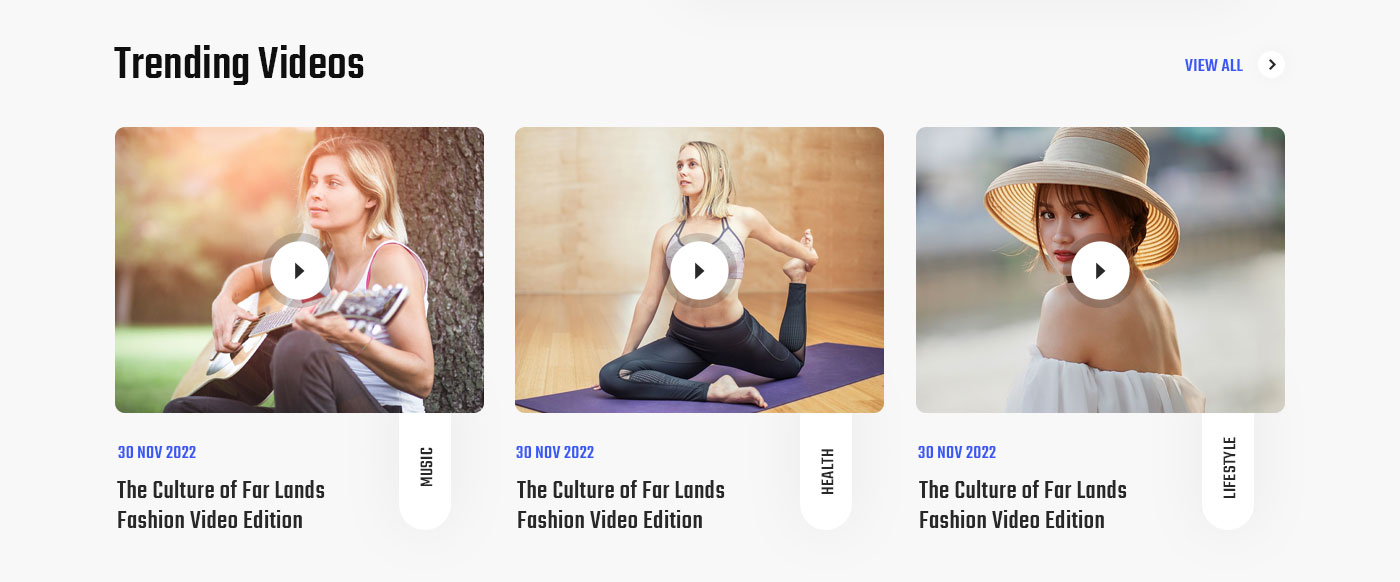
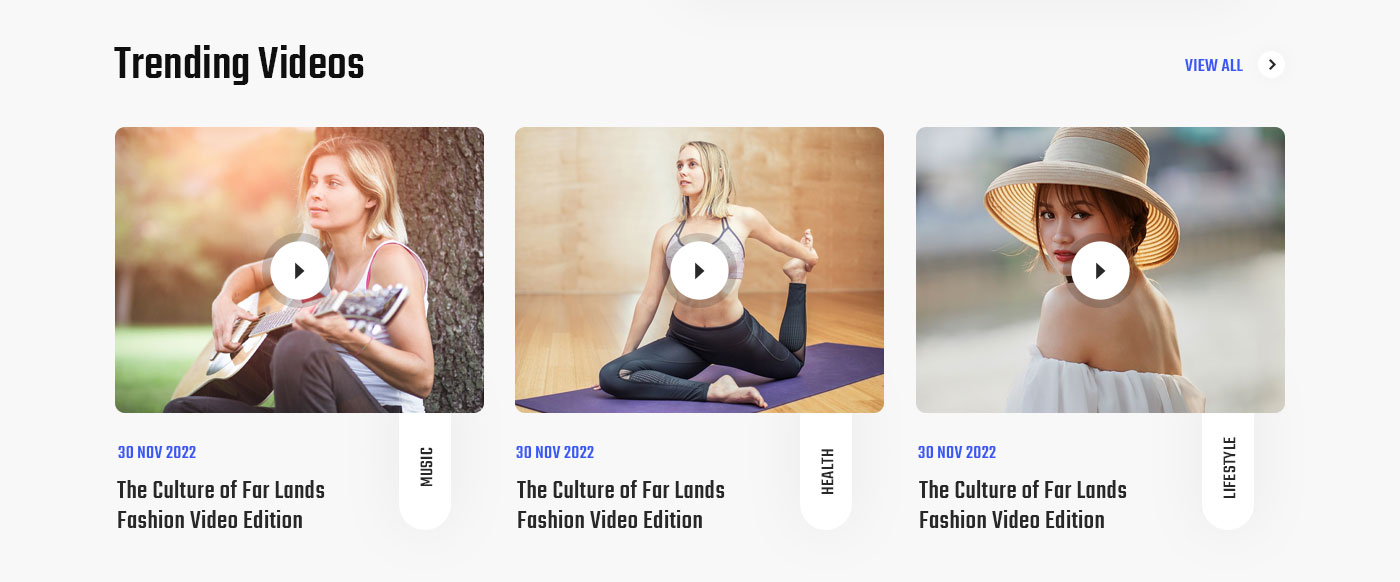
 Trending News: You can use this shortcode to display trending posts.
Trending News: You can use this shortcode to display trending posts.
[trending-news limit='' category='']
Shortcode Options:
limit: Number of posts to be dispayed.
category: Display posts from specific category.
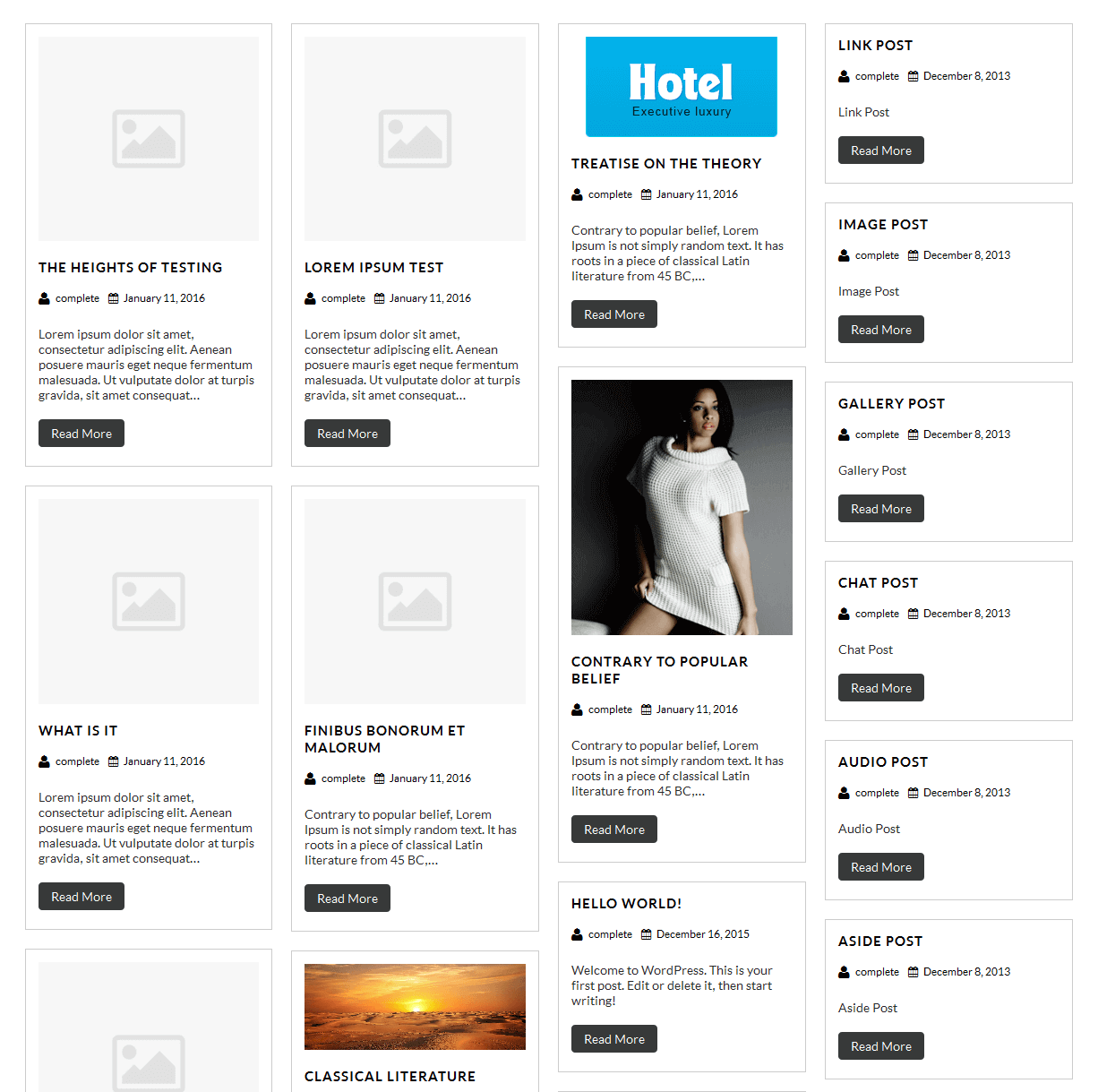
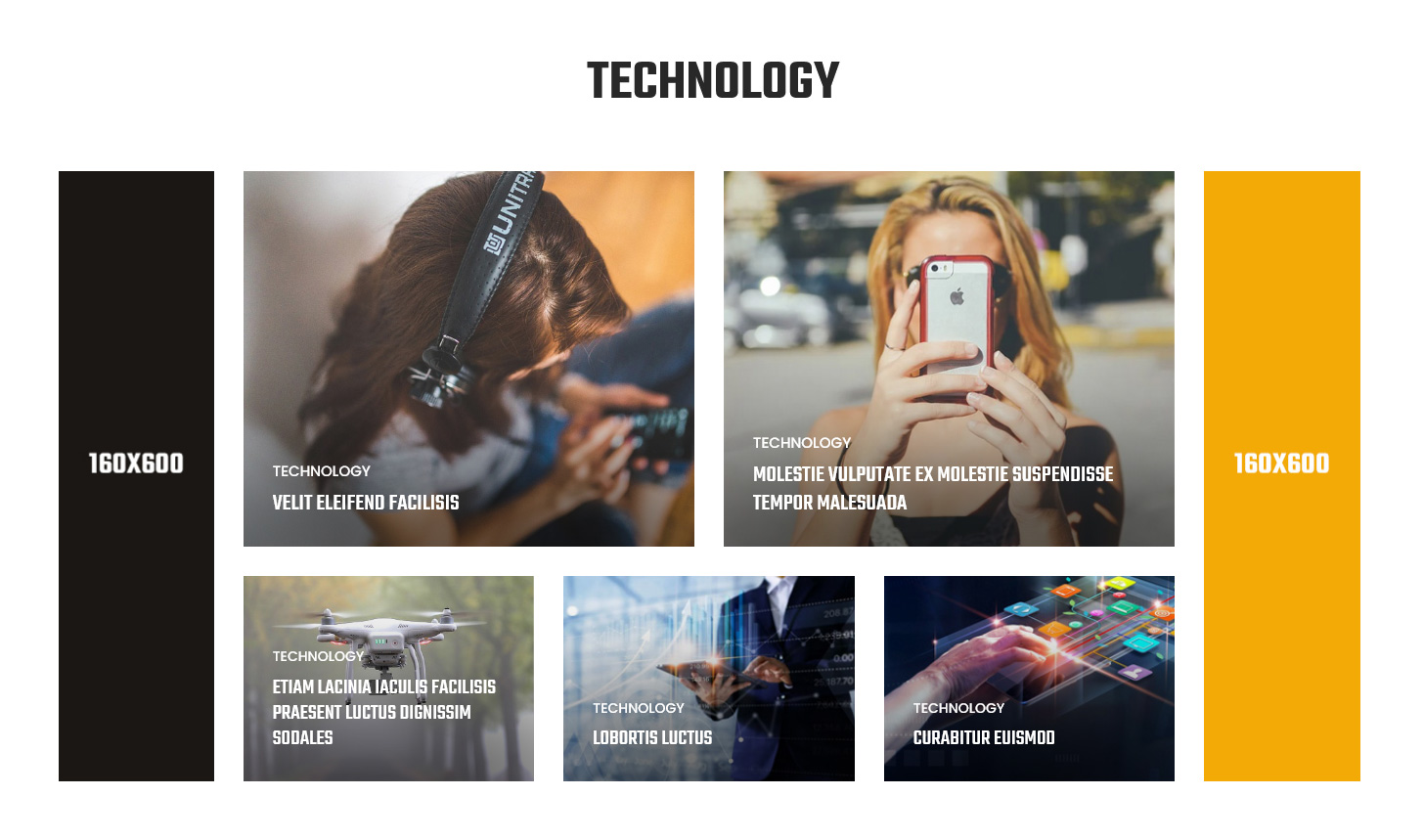
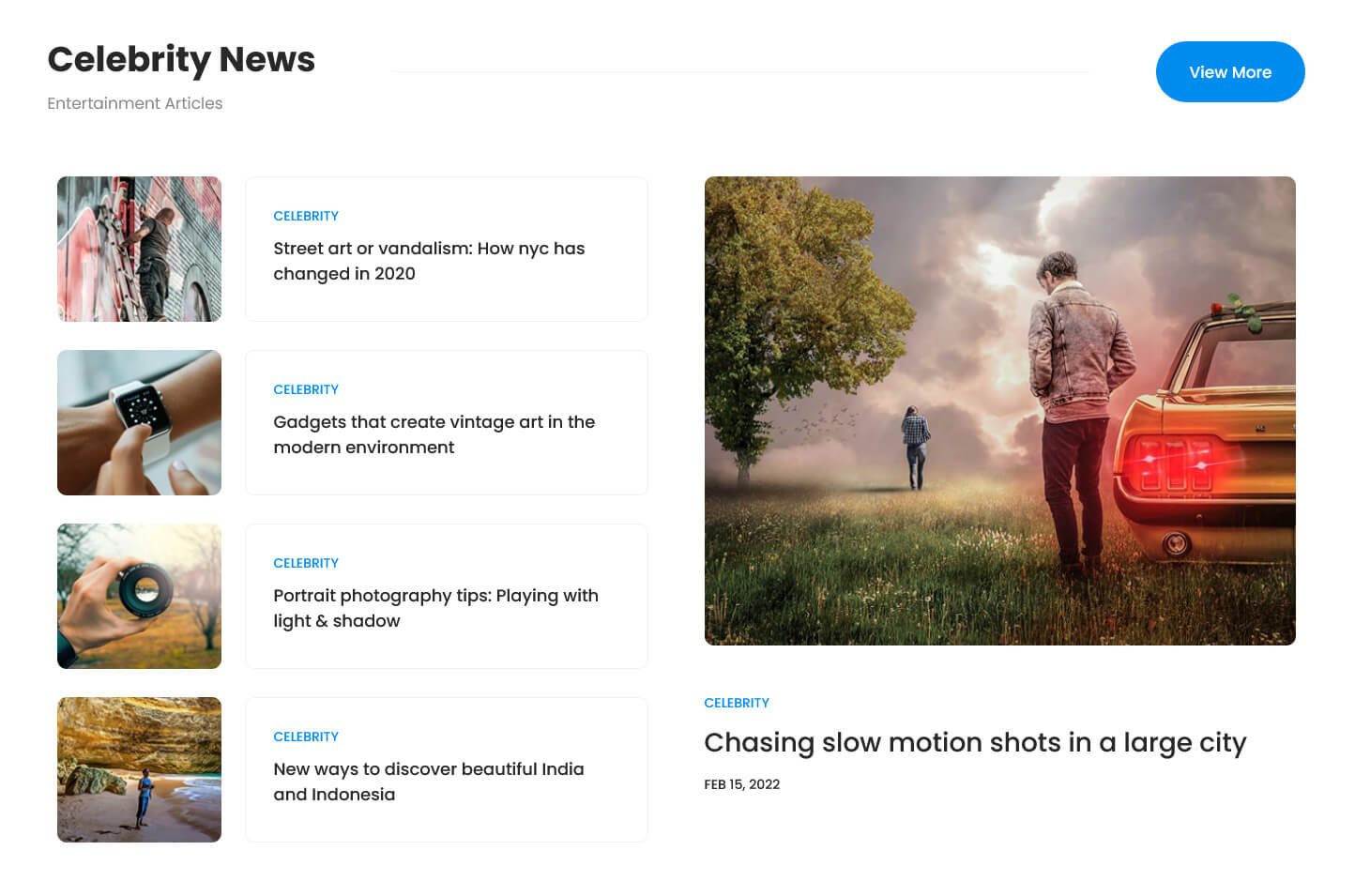
 Featured News: You can use this shortcode to display featured posts.
Featured News: You can use this shortcode to display featured posts.
[featured-news limit='' category='']
Shortcode Options:
limit: Number of posts to be dispayed.
category: Display posts from specific category.
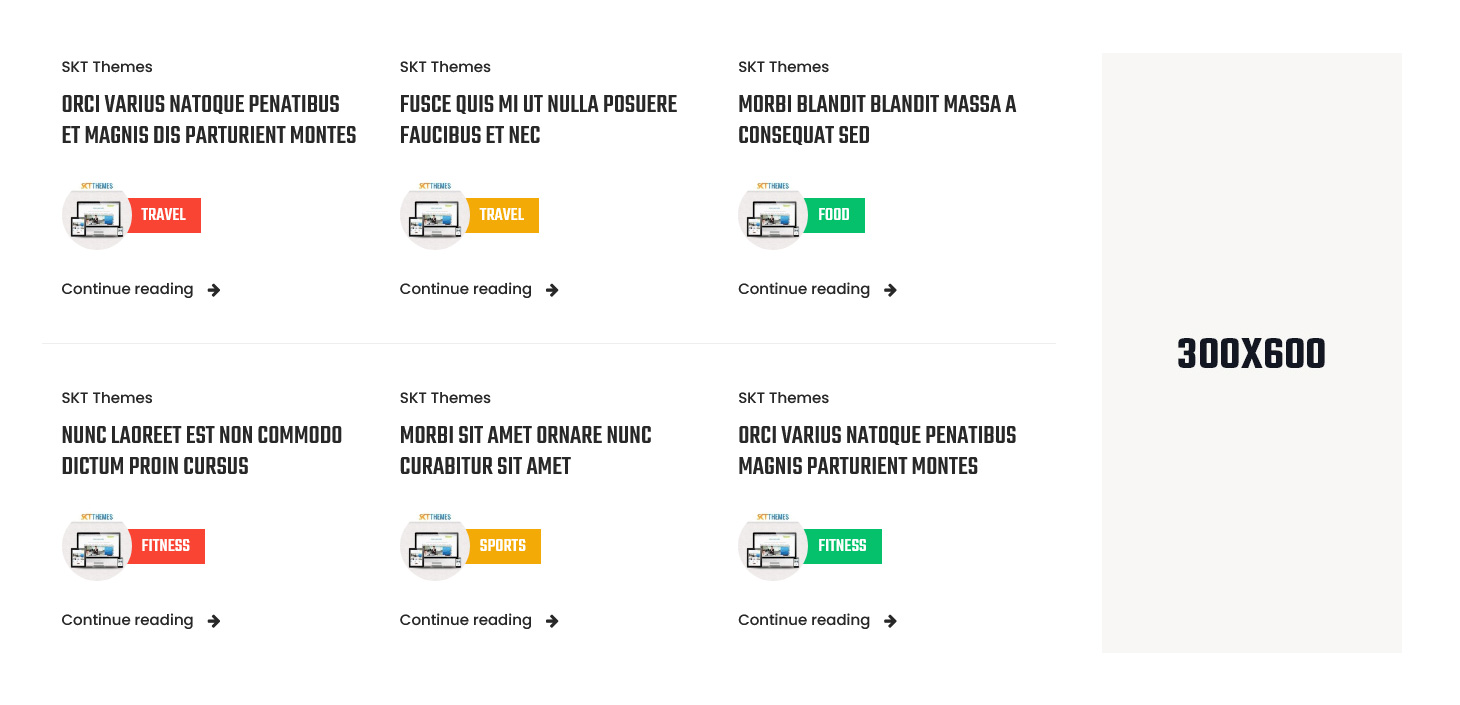
 Popular News: You can use this shortcode to display popular posts.
Popular News: You can use this shortcode to display popular posts.
[popular-news limit='' category='']
Shortcode Options:
limit: Number of posts to be dispayed.
category: Display posts from specific category.
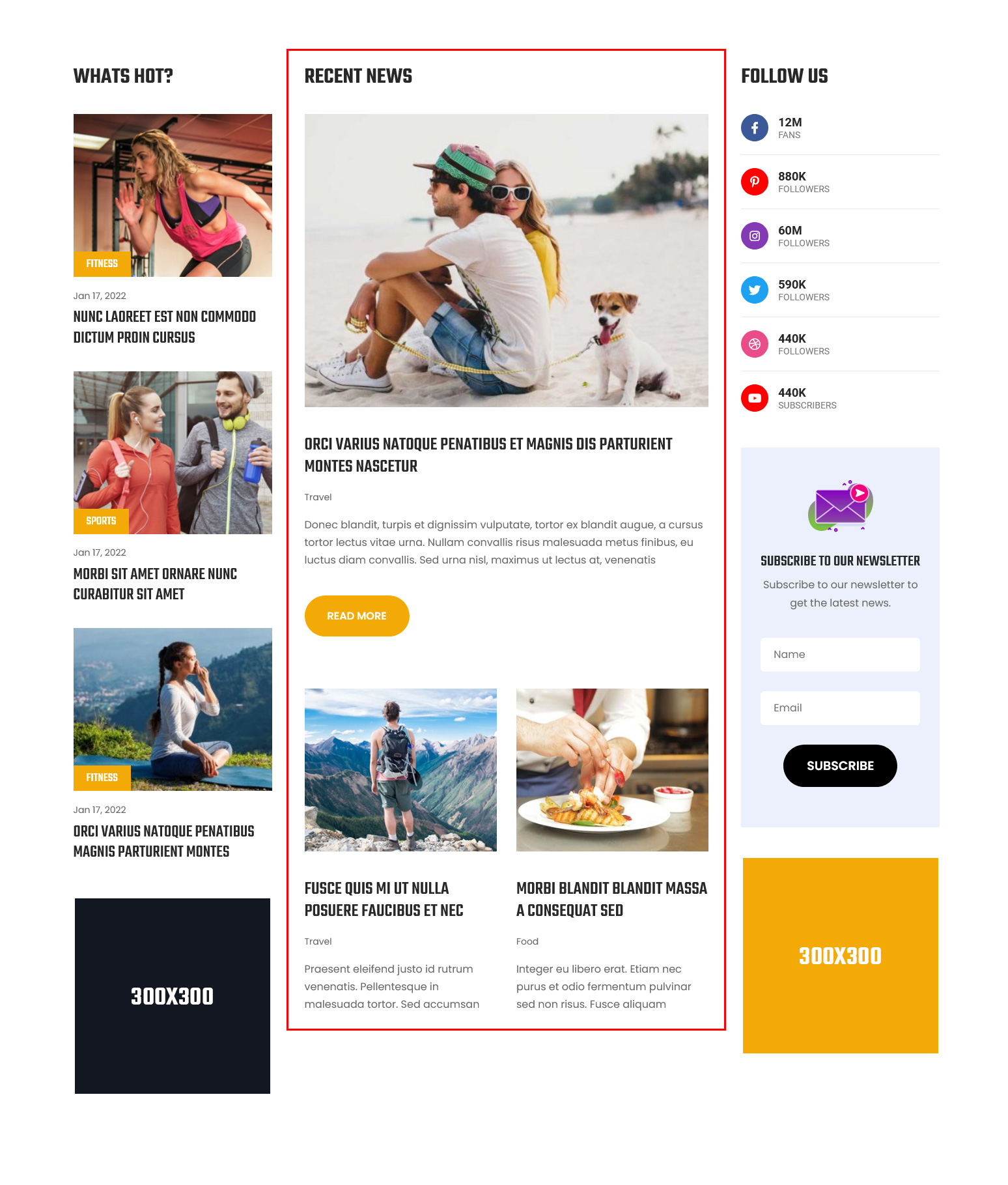
 Latest News: You can use this shortcode to display latest posts.
Latest News: You can use this shortcode to display latest posts.
[latest-news limit='' category='']
Shortcode Options:
limit: Number of posts to be dispayed.
category: Display posts from specific category.
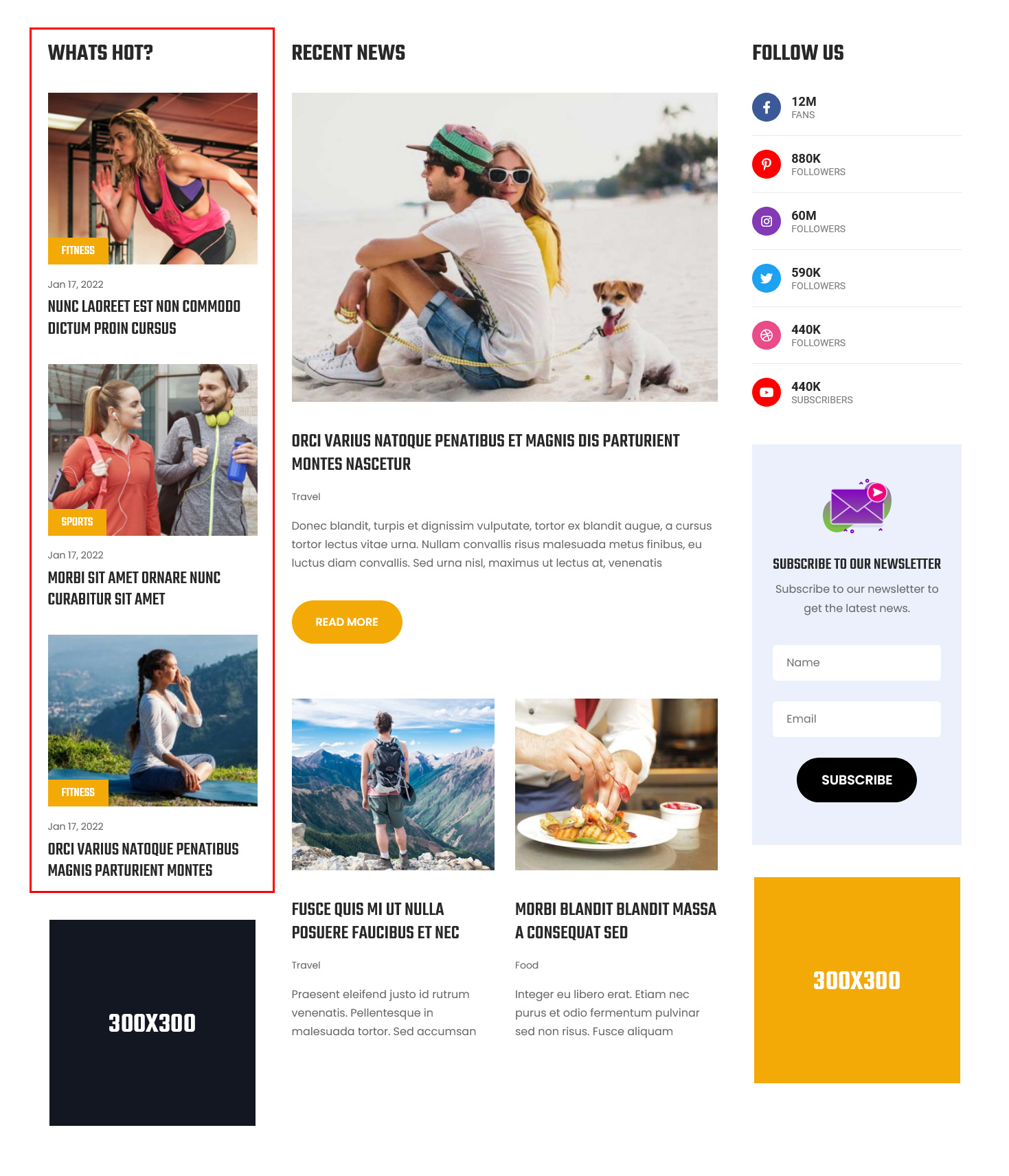
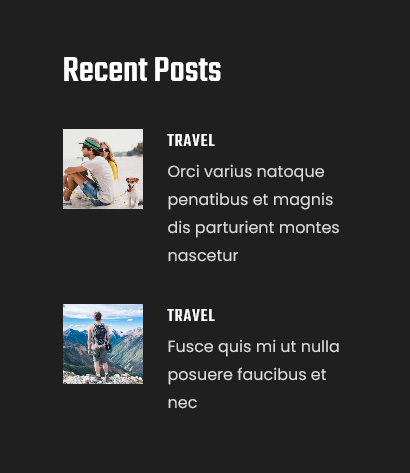
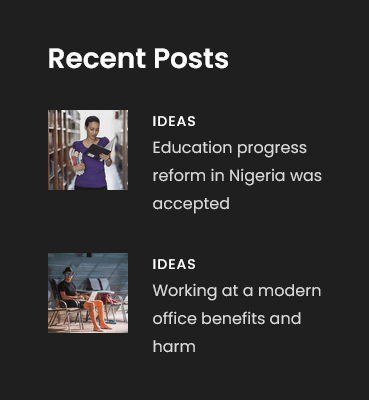
 Popular News Sidebar: You can use this shortcode to display popular posts in sidebar.
Popular News Sidebar: You can use this shortcode to display popular posts in sidebar.
[popular-news-sidebar limit='' category='']
Shortcode Options:
limit: Number of posts to be dispayed.
category: Display posts from specific category.
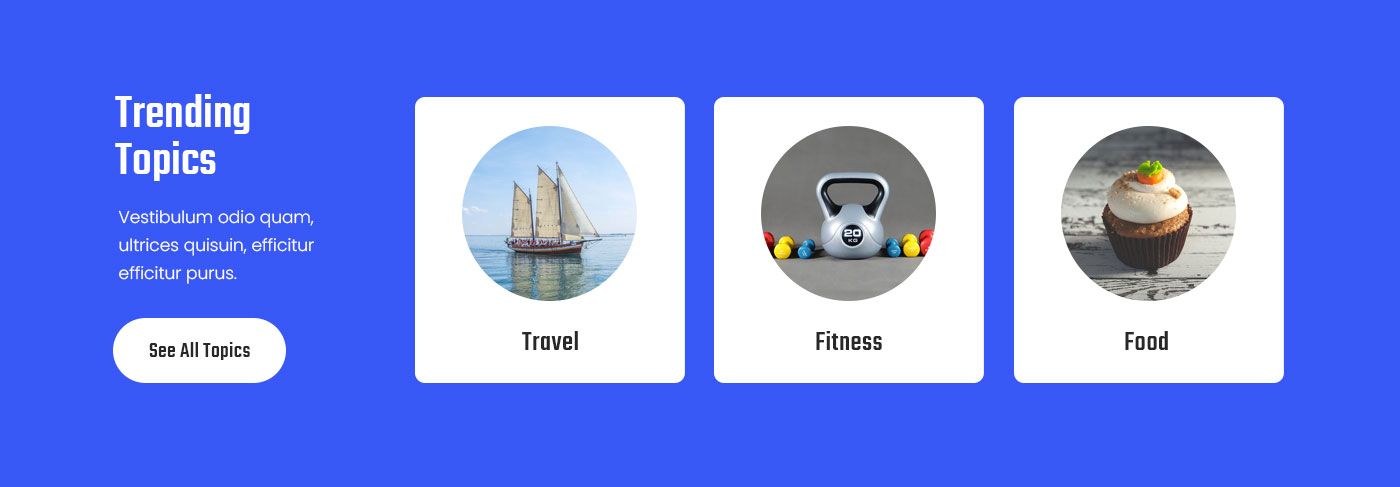
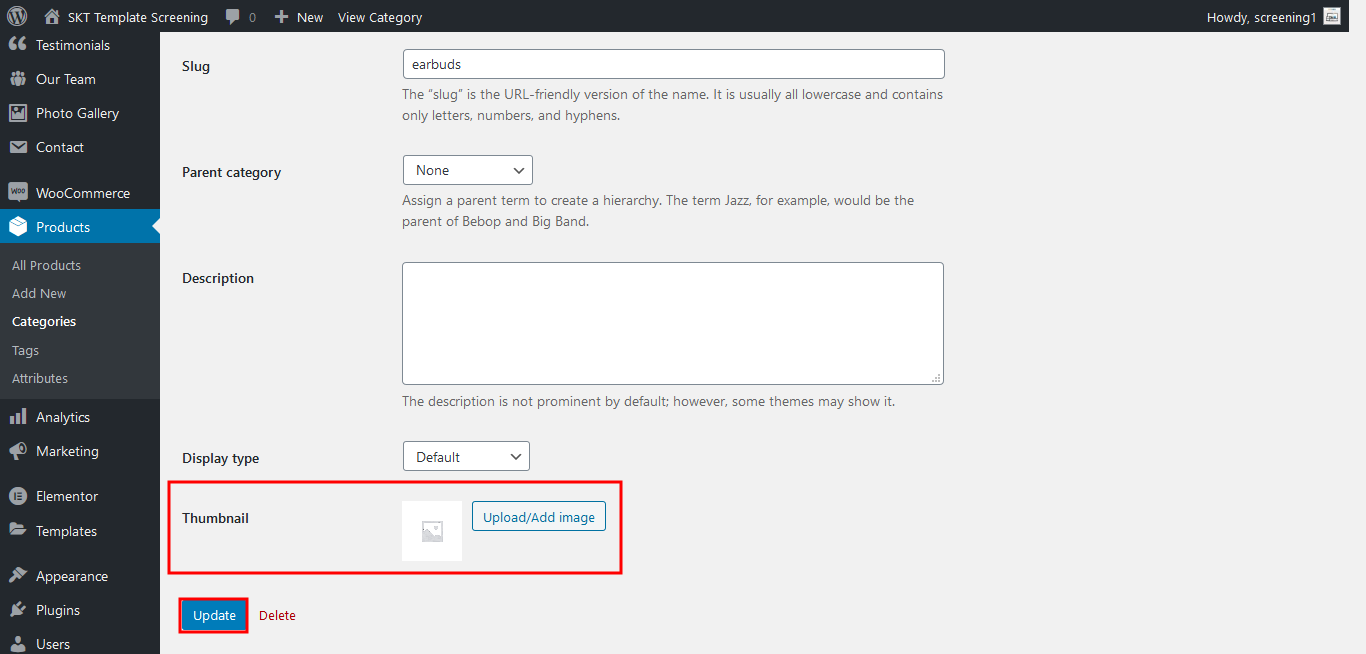
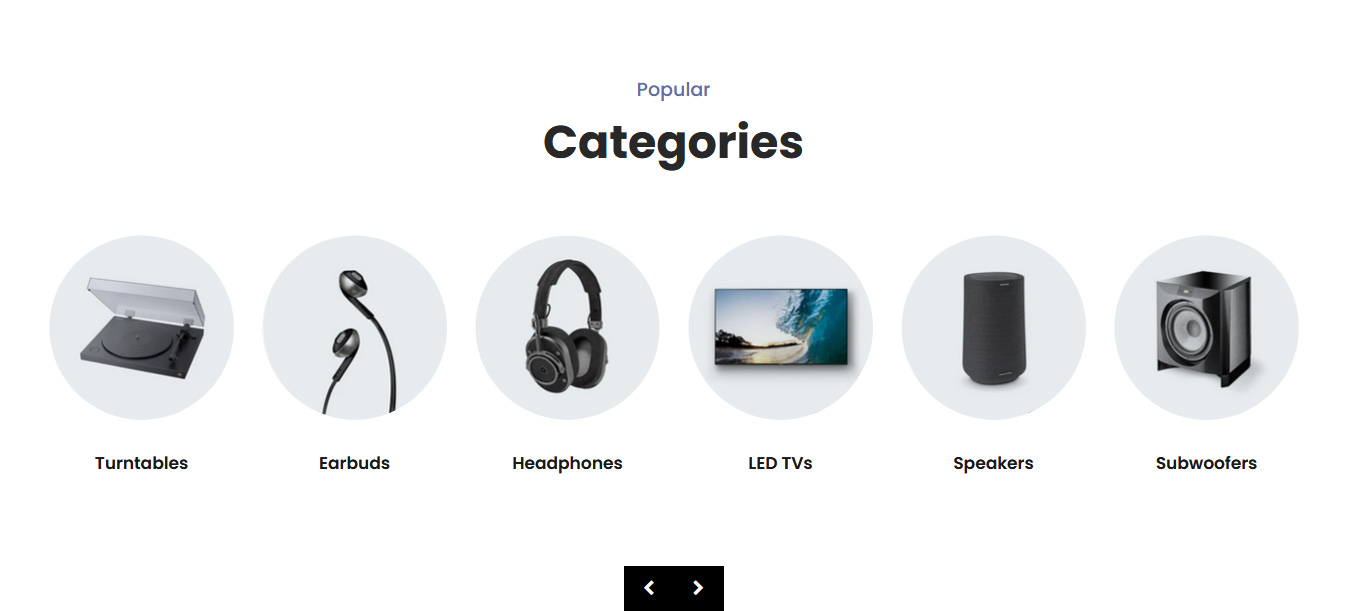
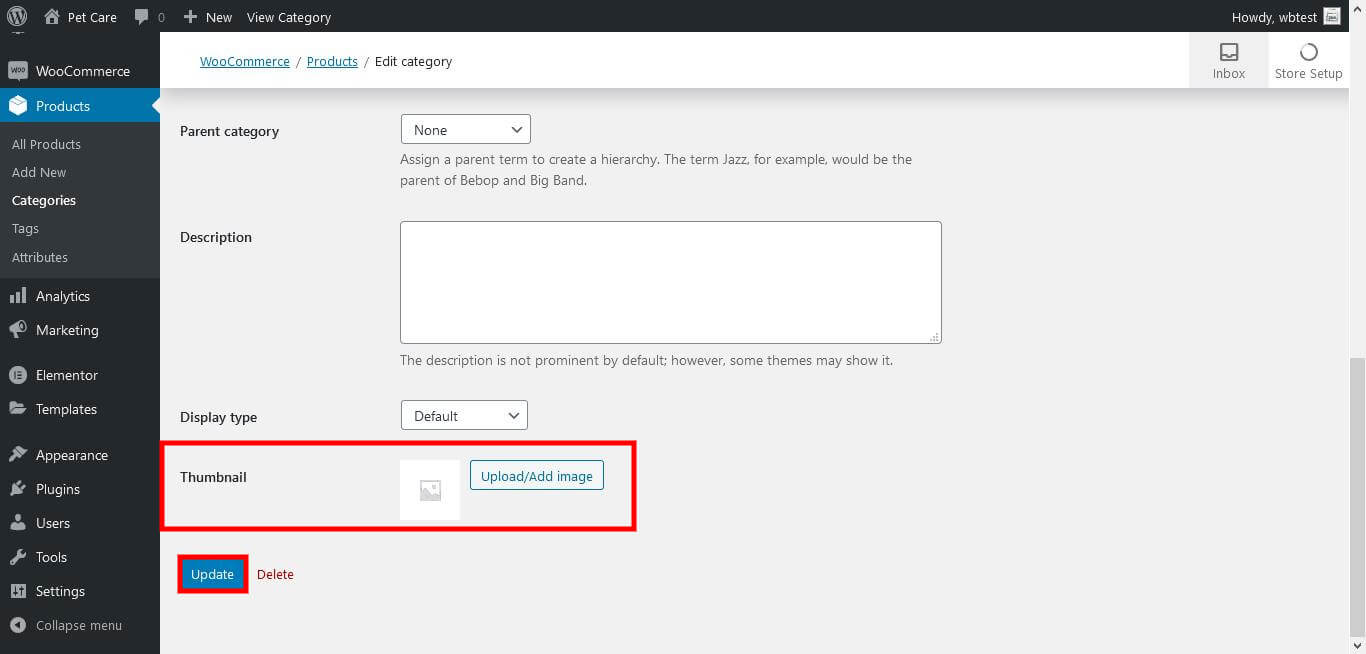
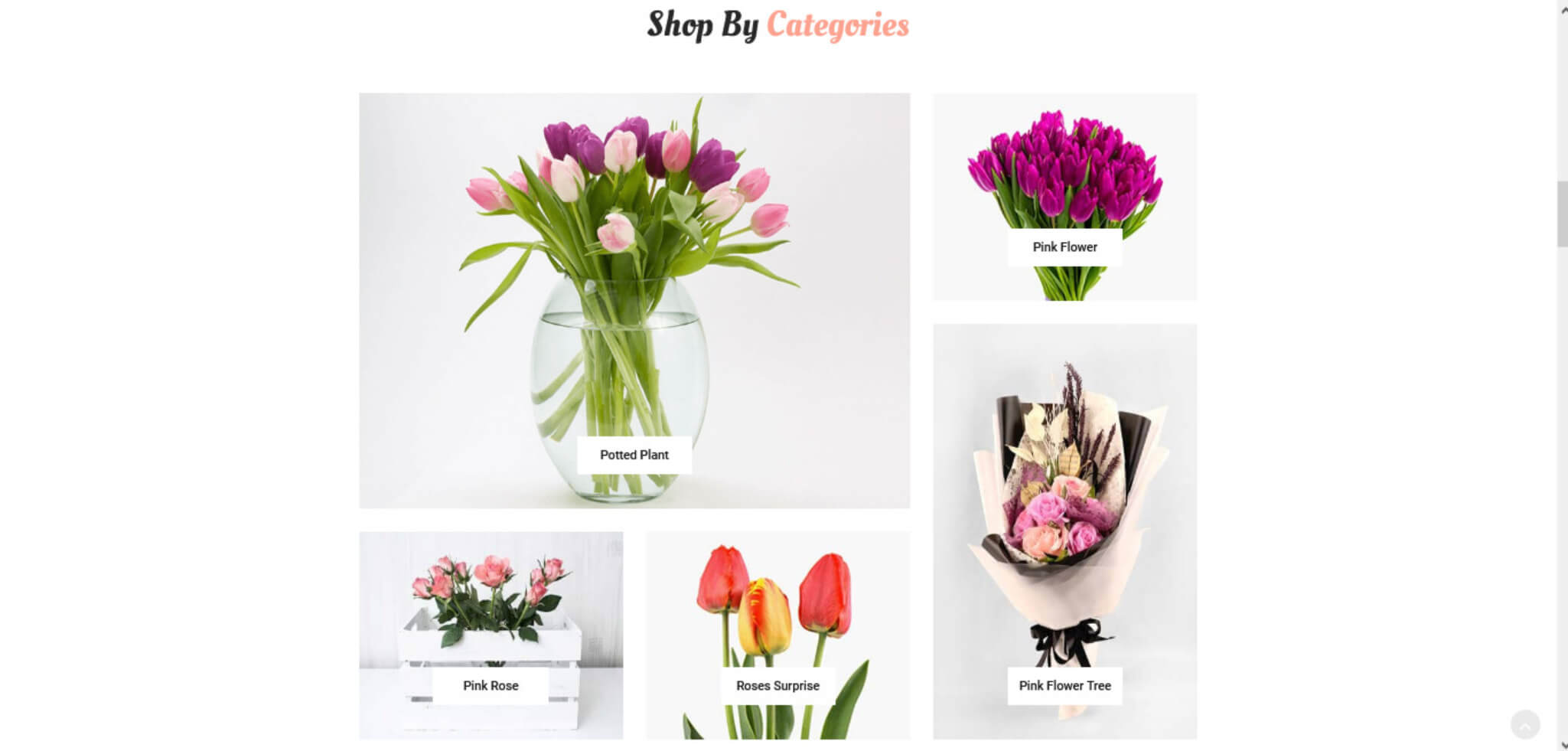
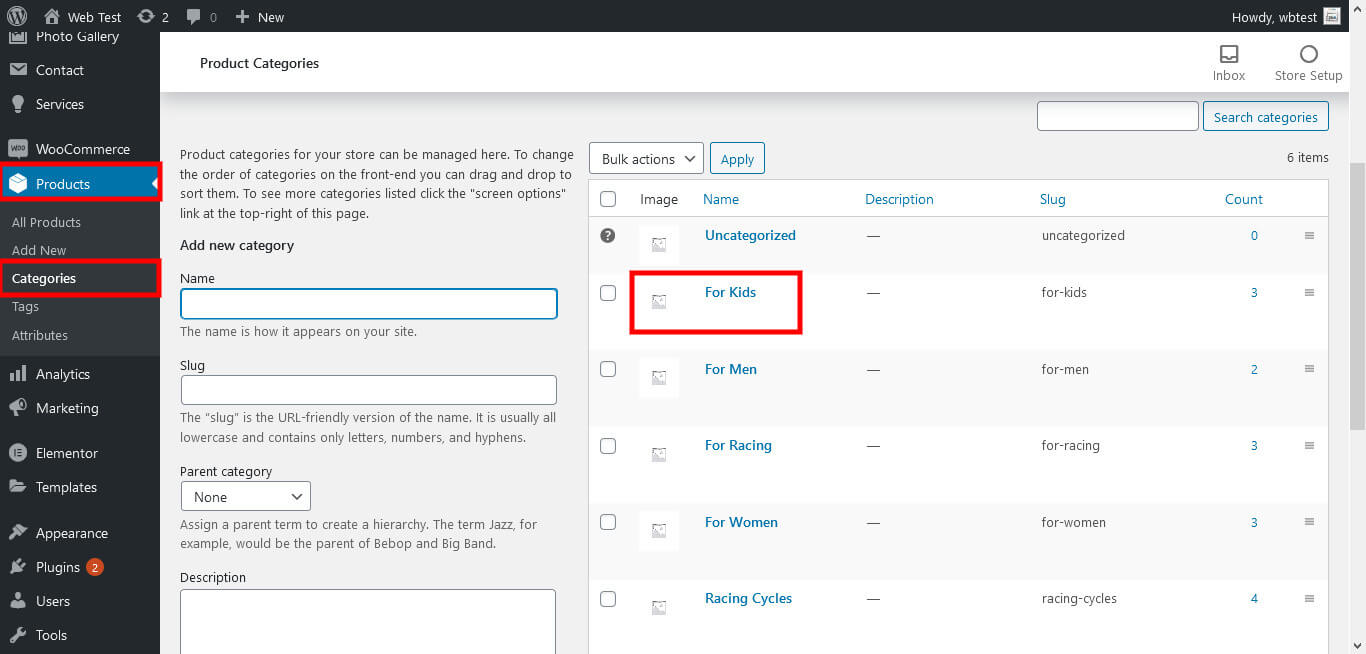
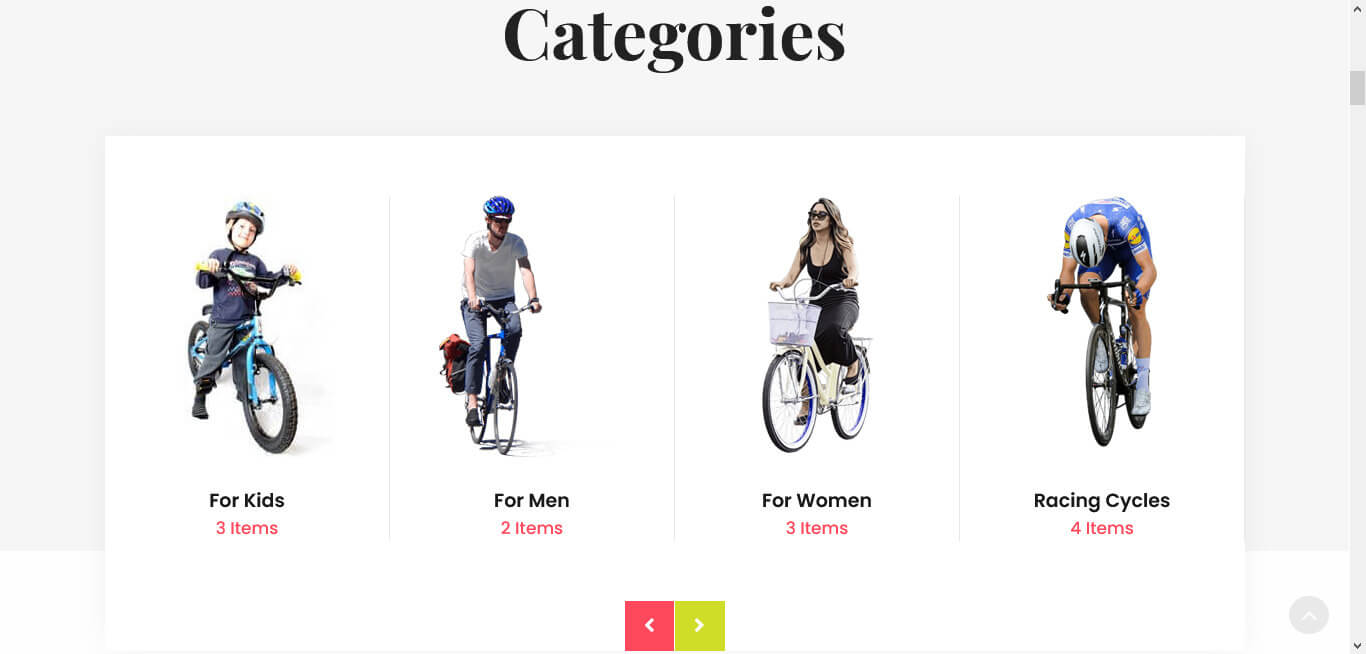
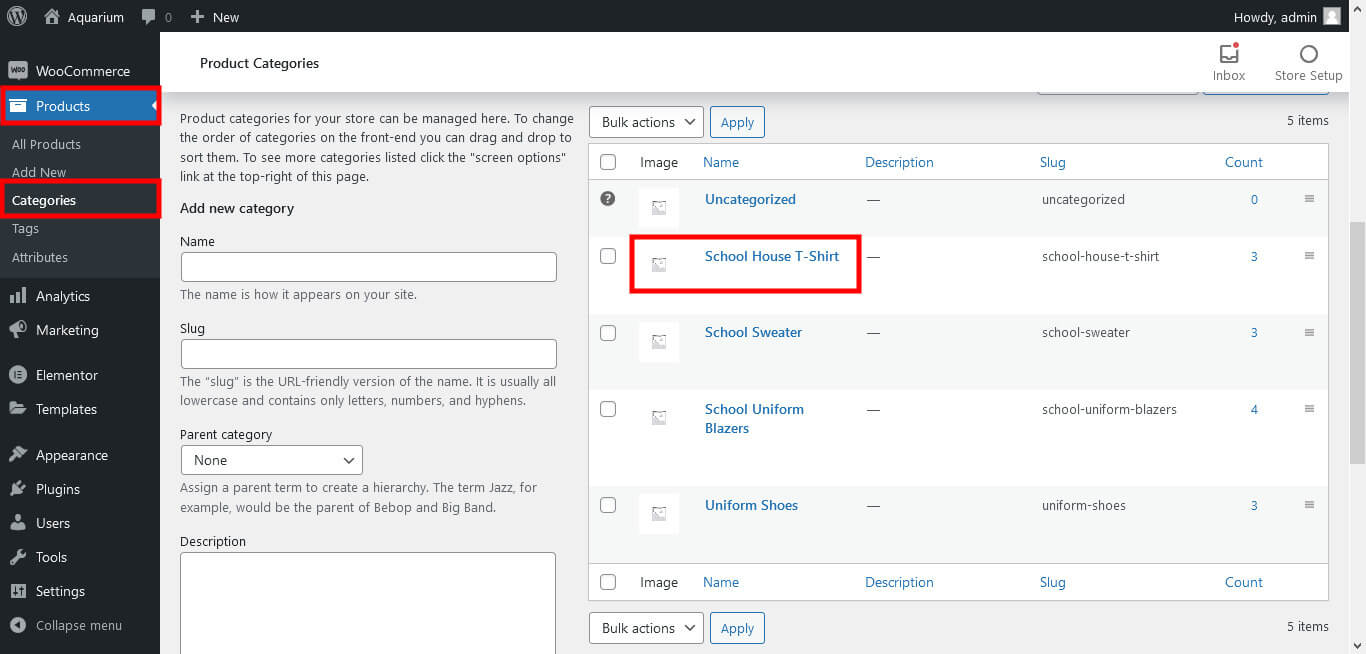
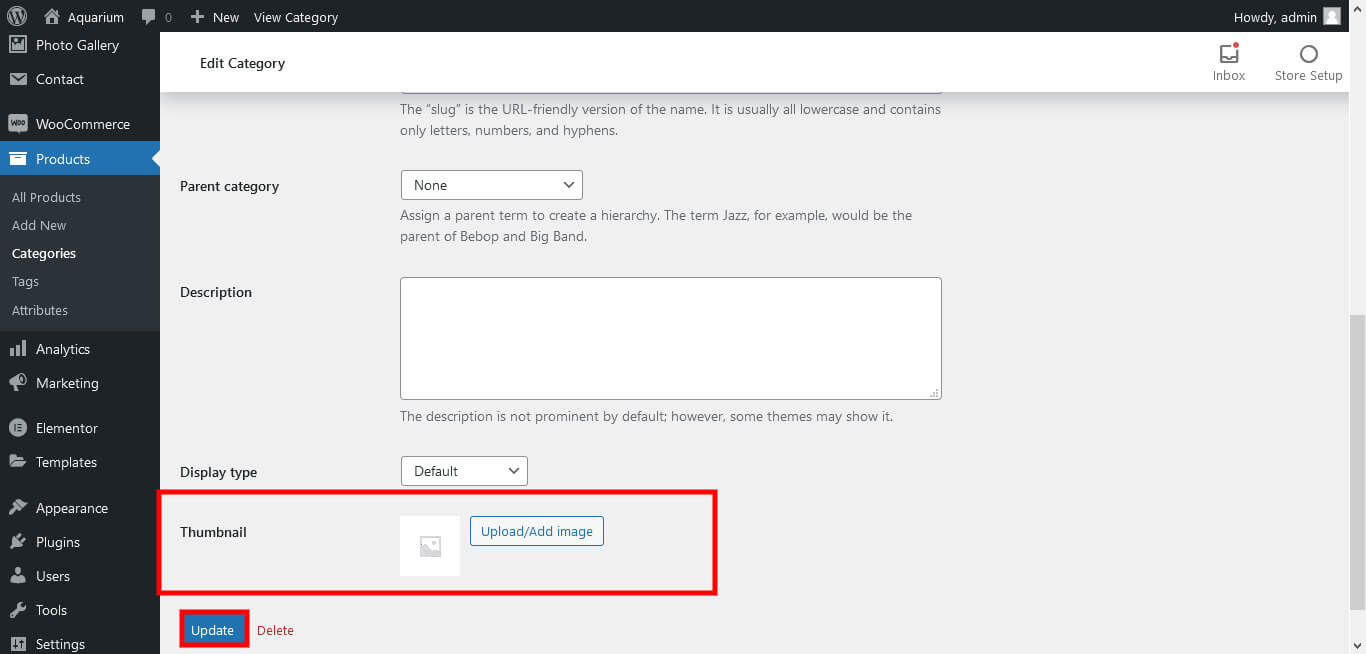
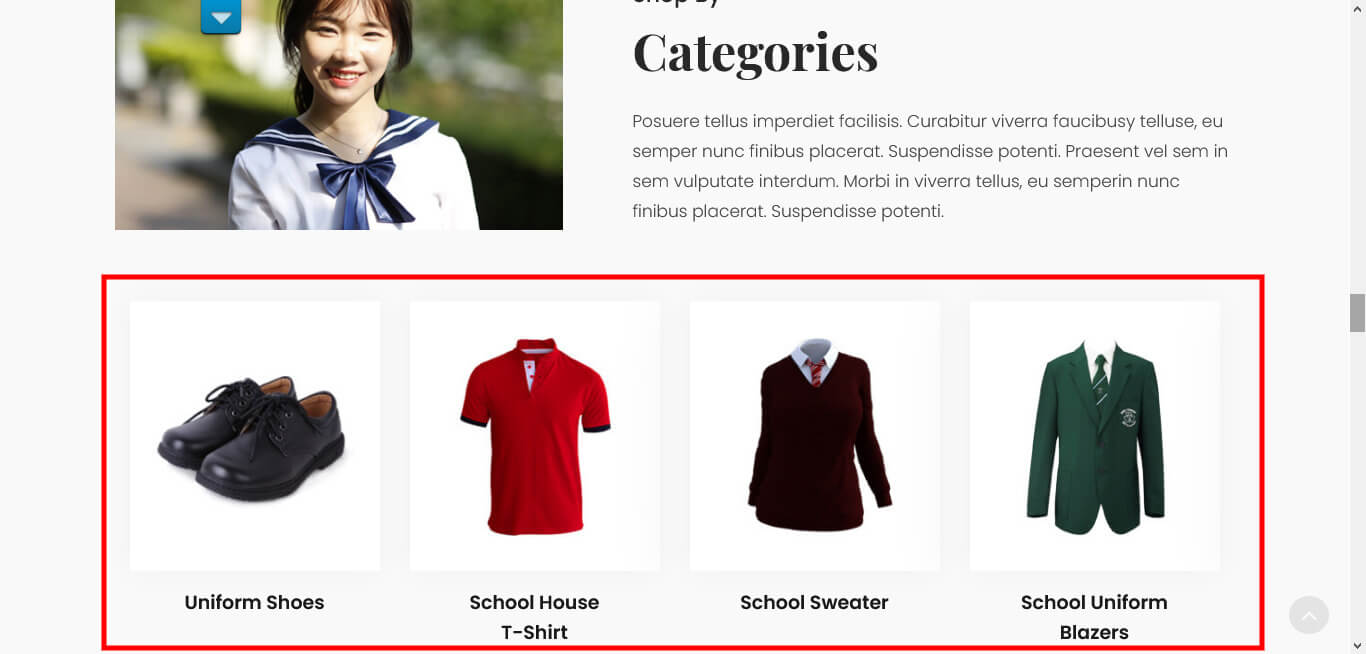
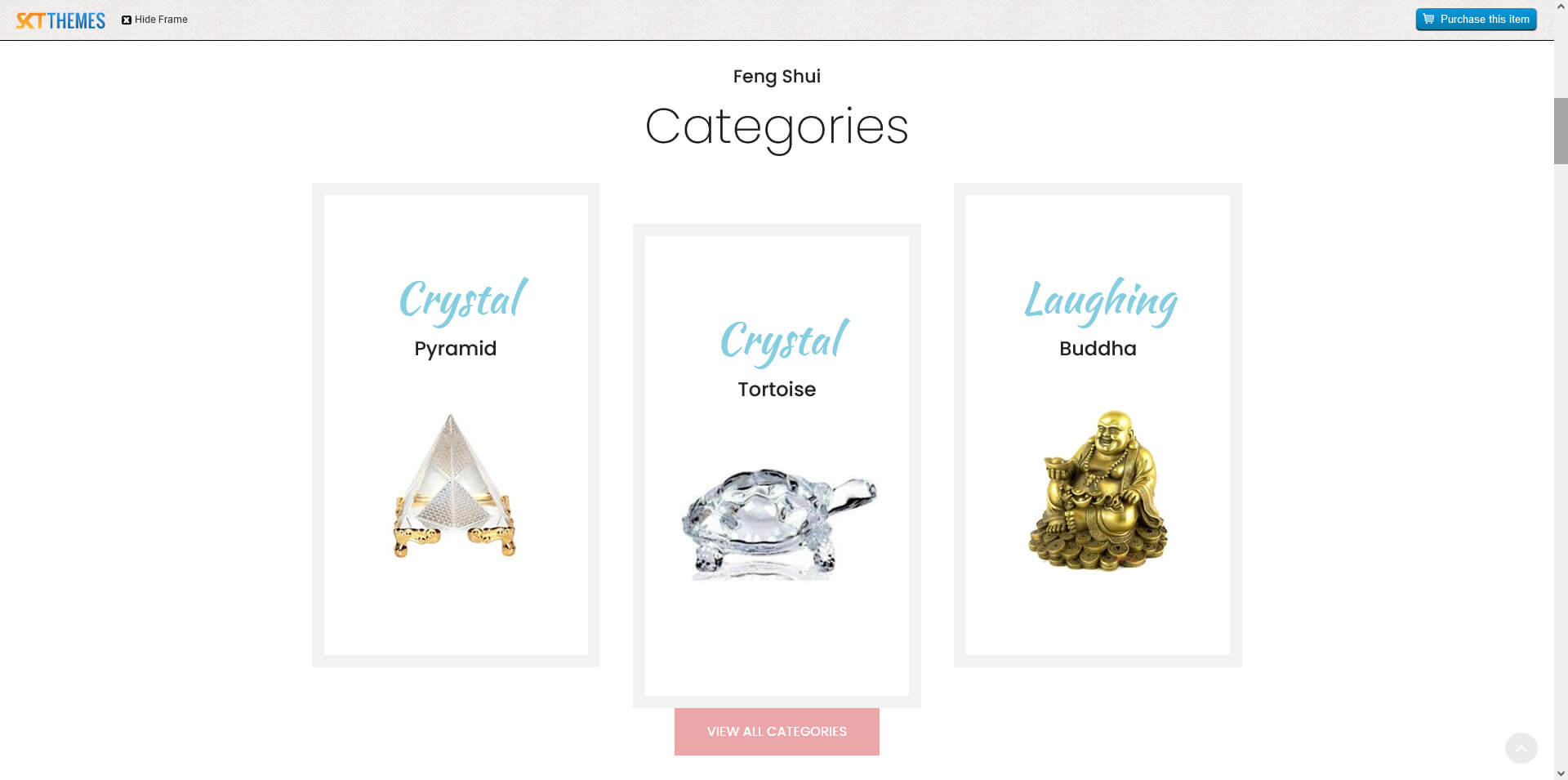
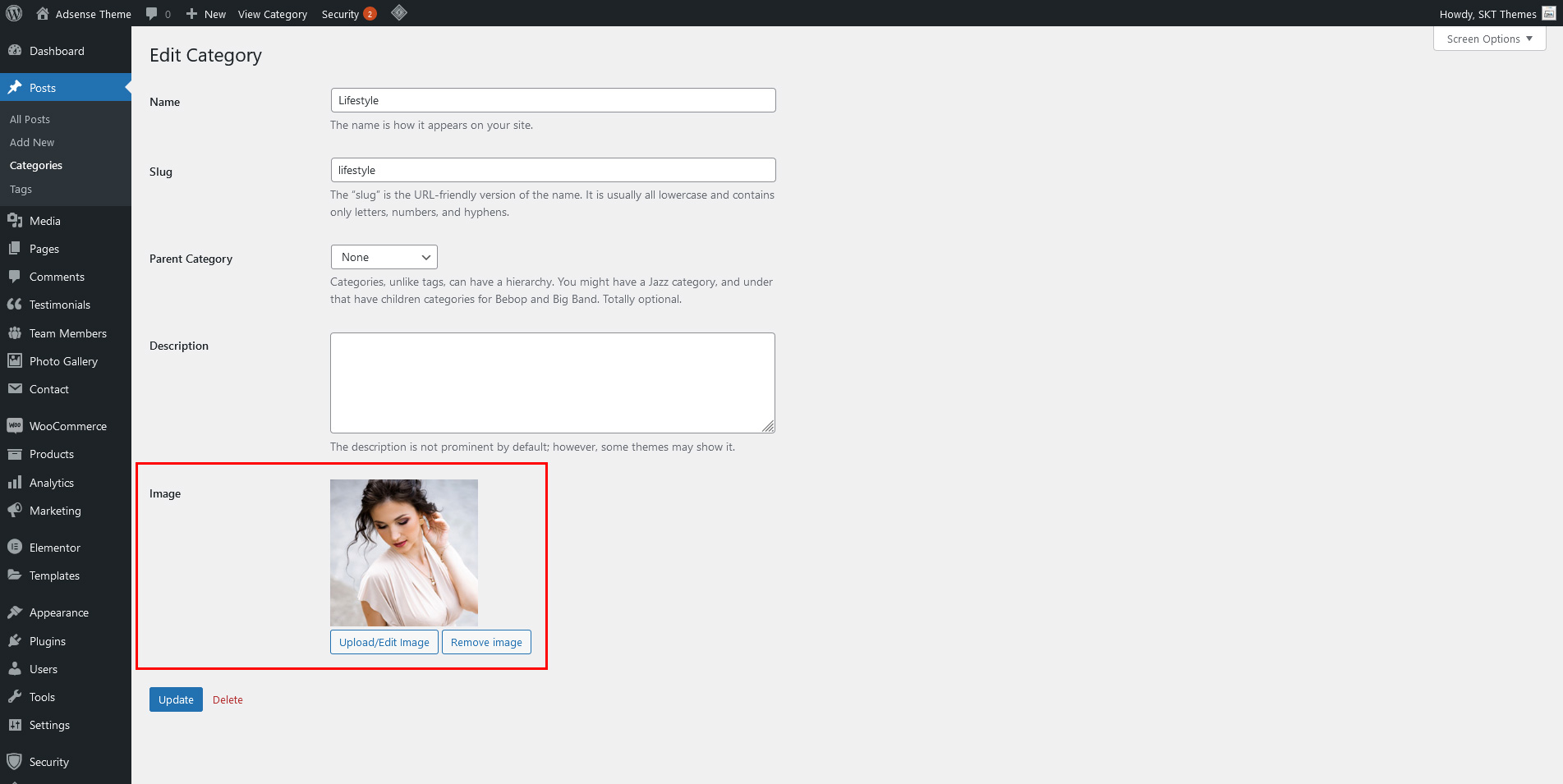
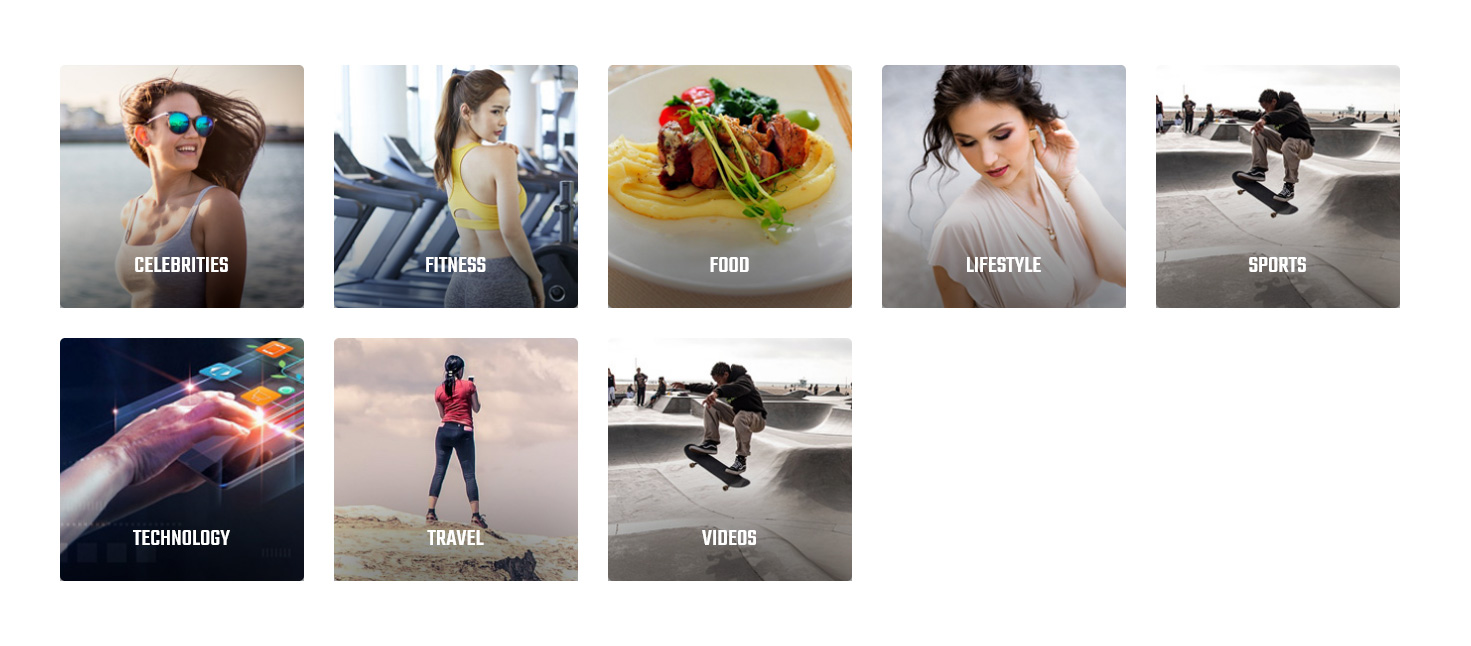
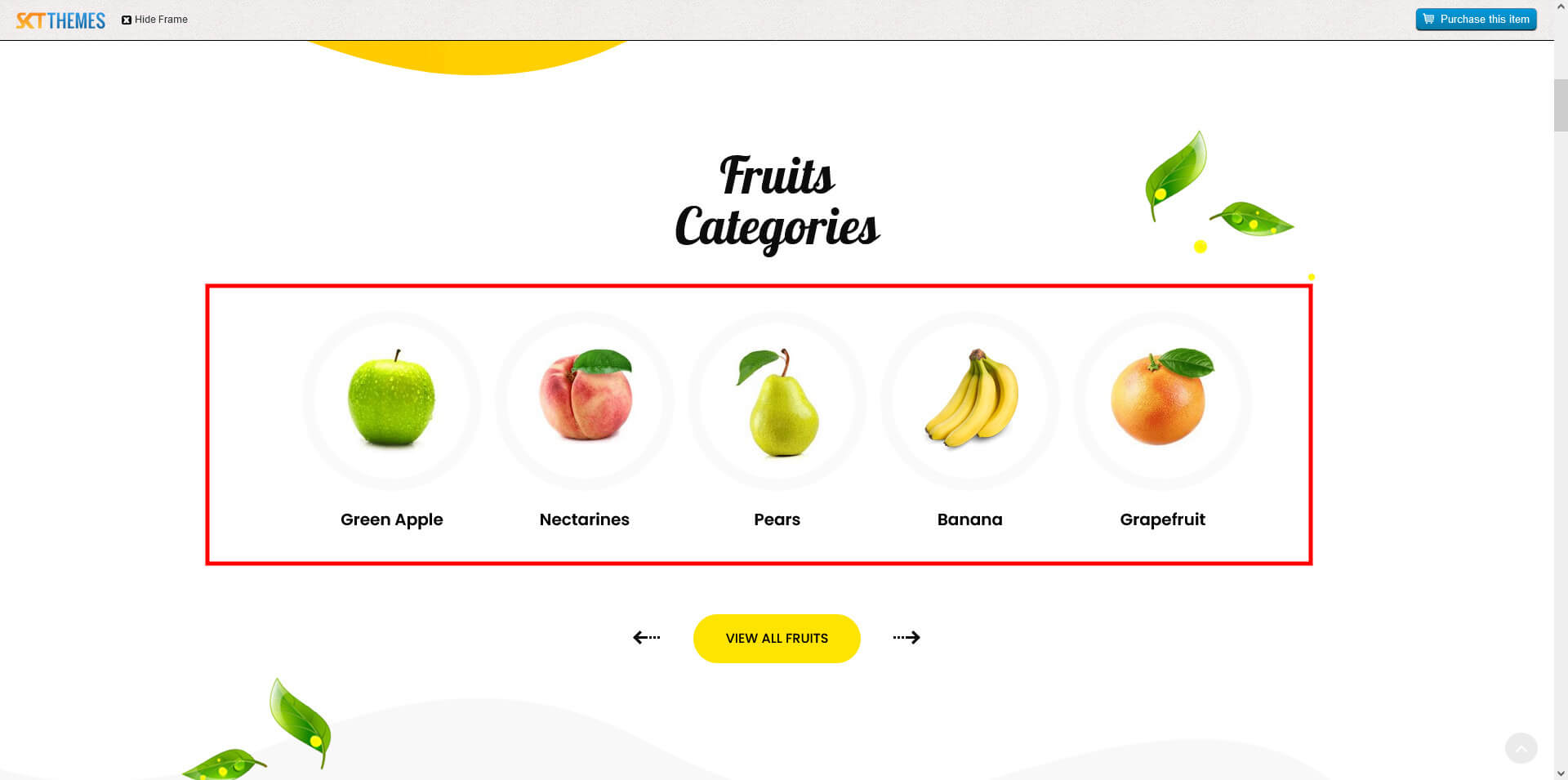
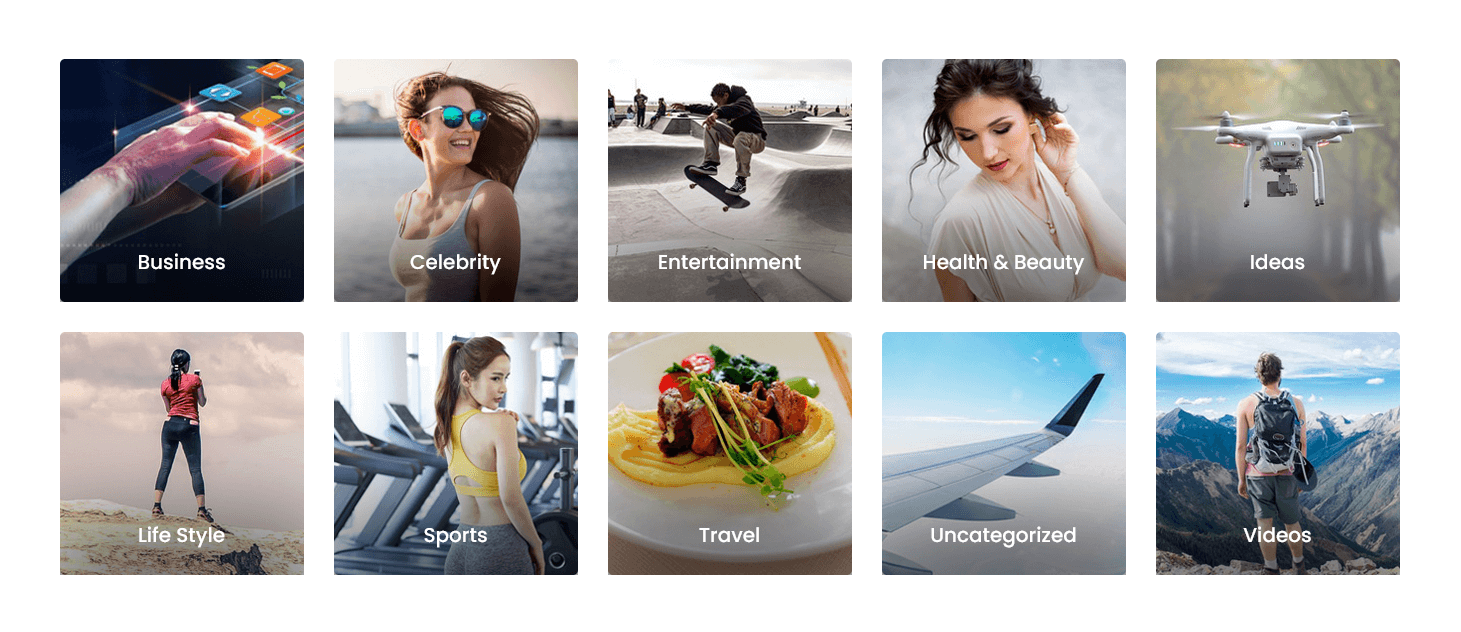
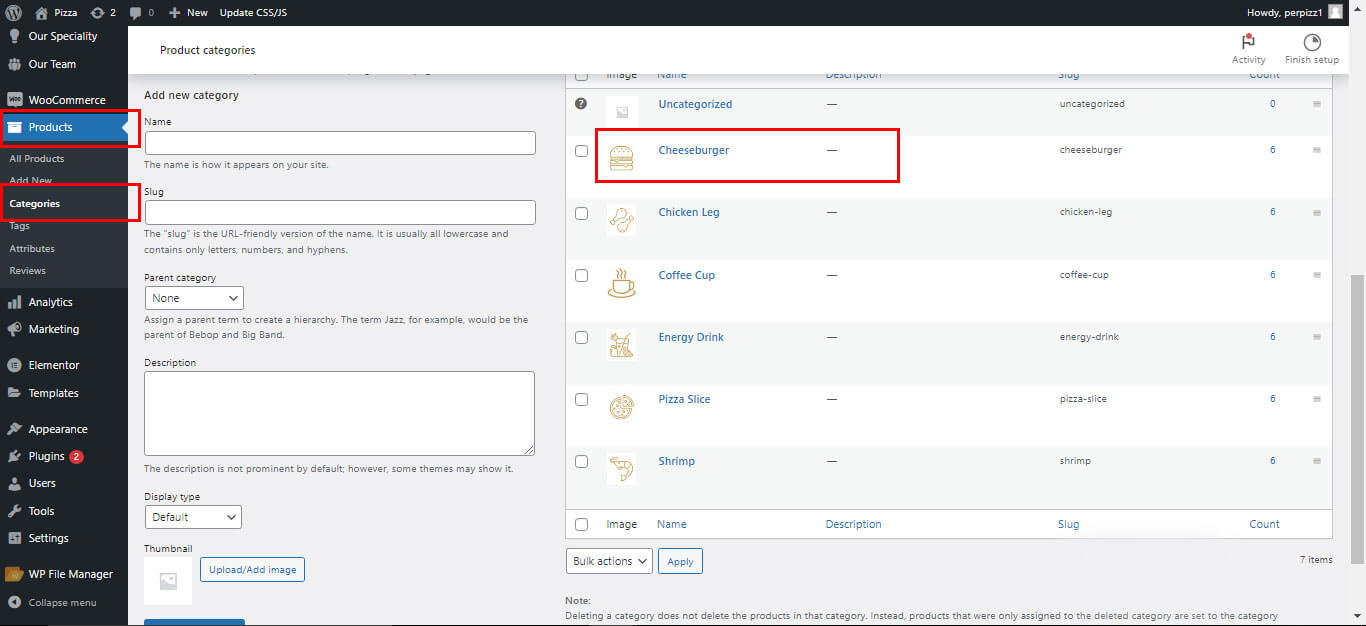
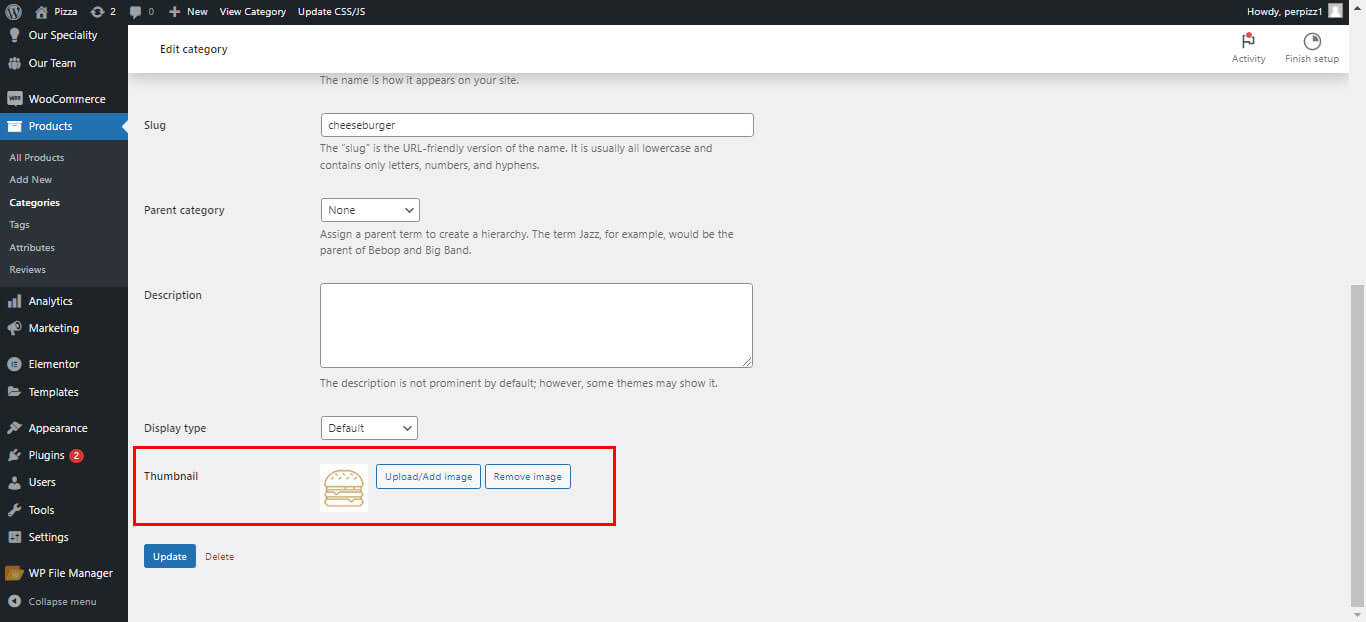
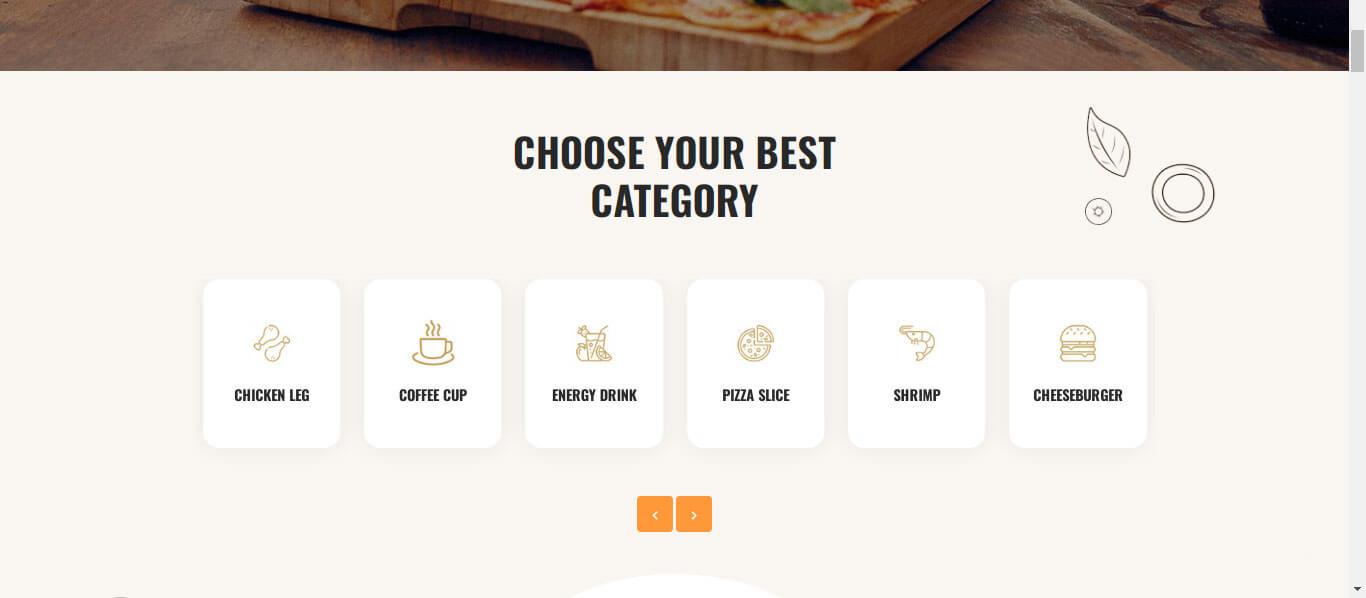
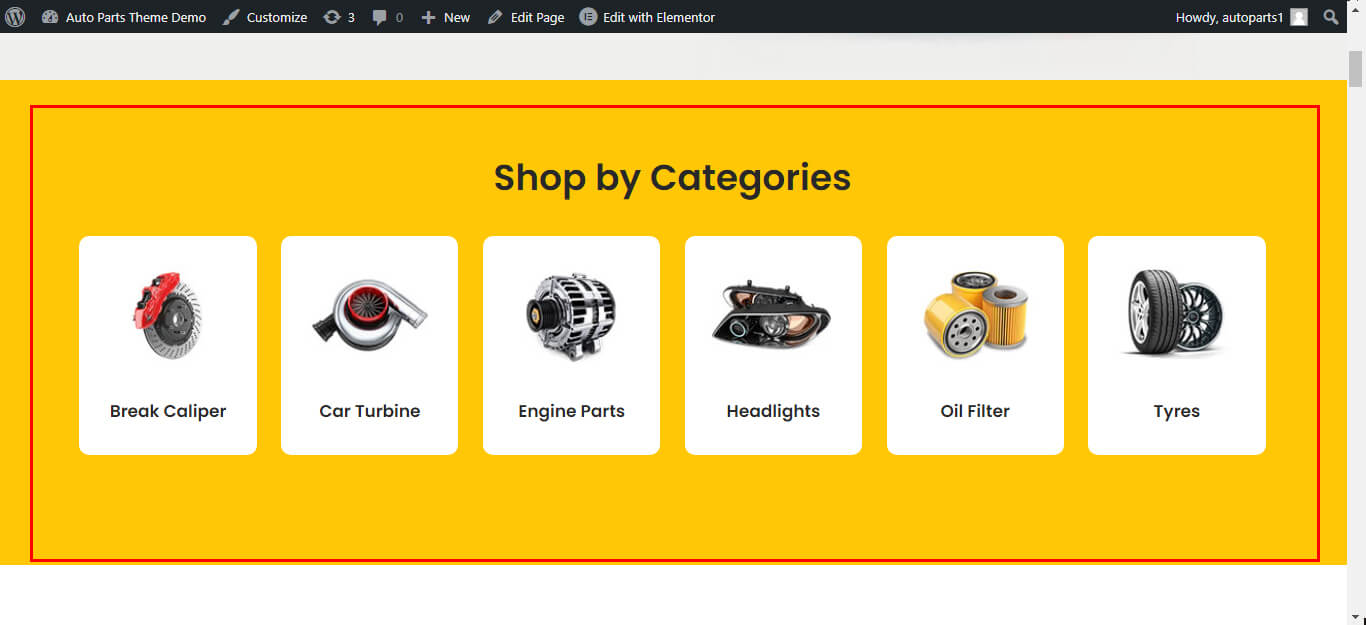
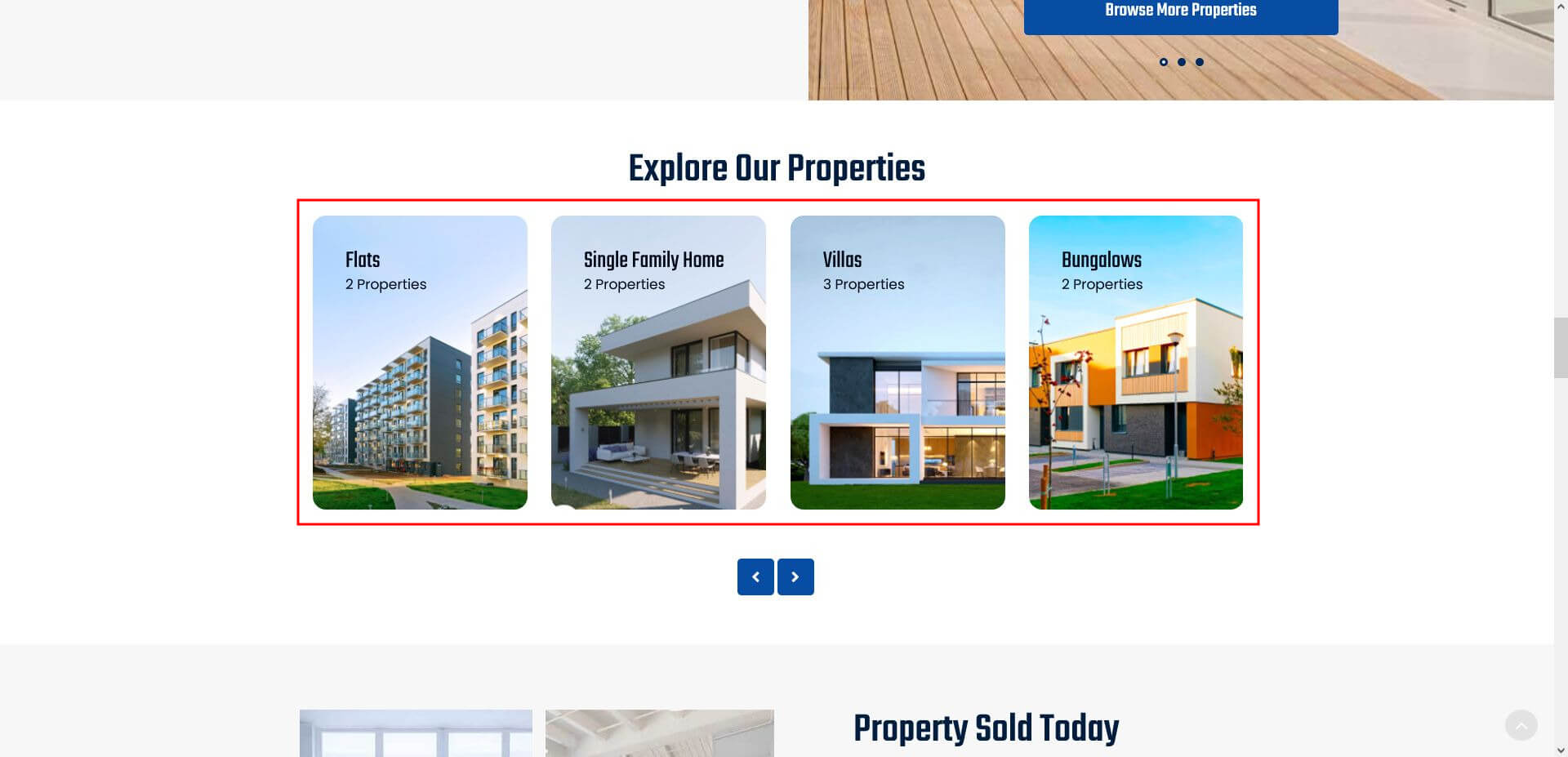
 All Categories: You can use this shortcode to display categories.
All Categories: You can use this shortcode to display categories.
[all-categories limit='' category_ids='']
Shortcode Options:
limit: Number of categories to be dispayed.
category_ids: Display specific categories from their id(s).
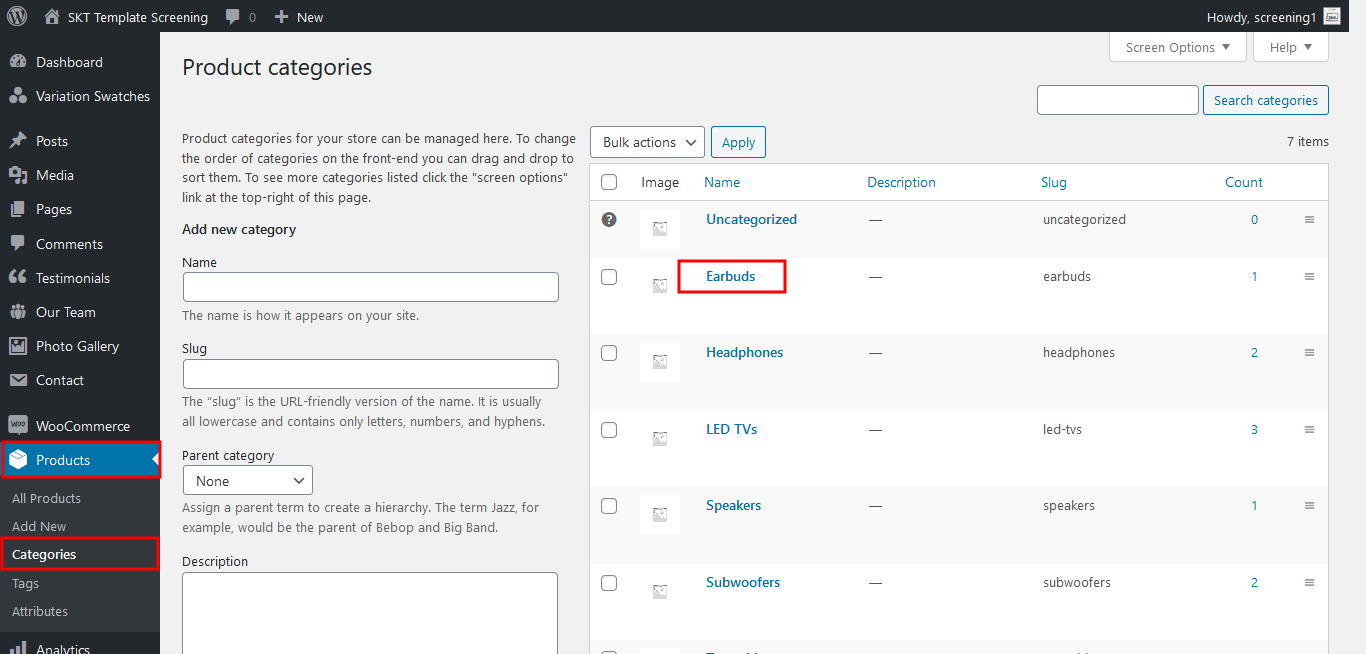
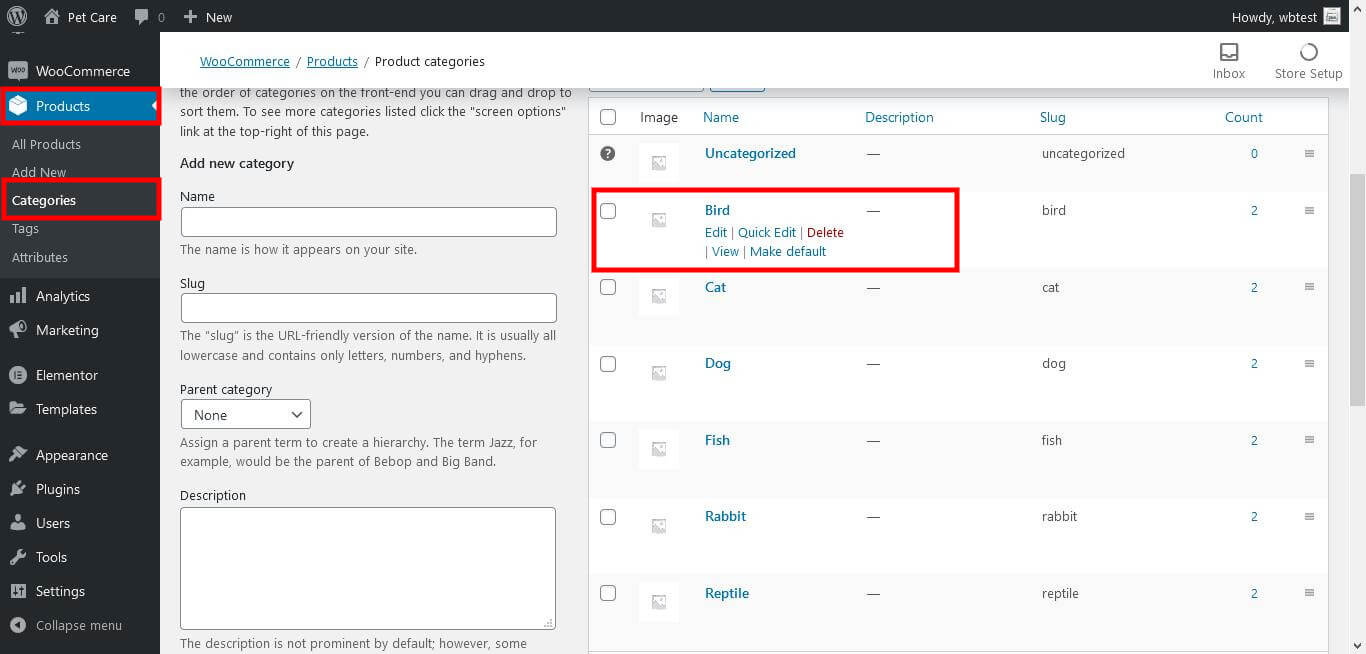
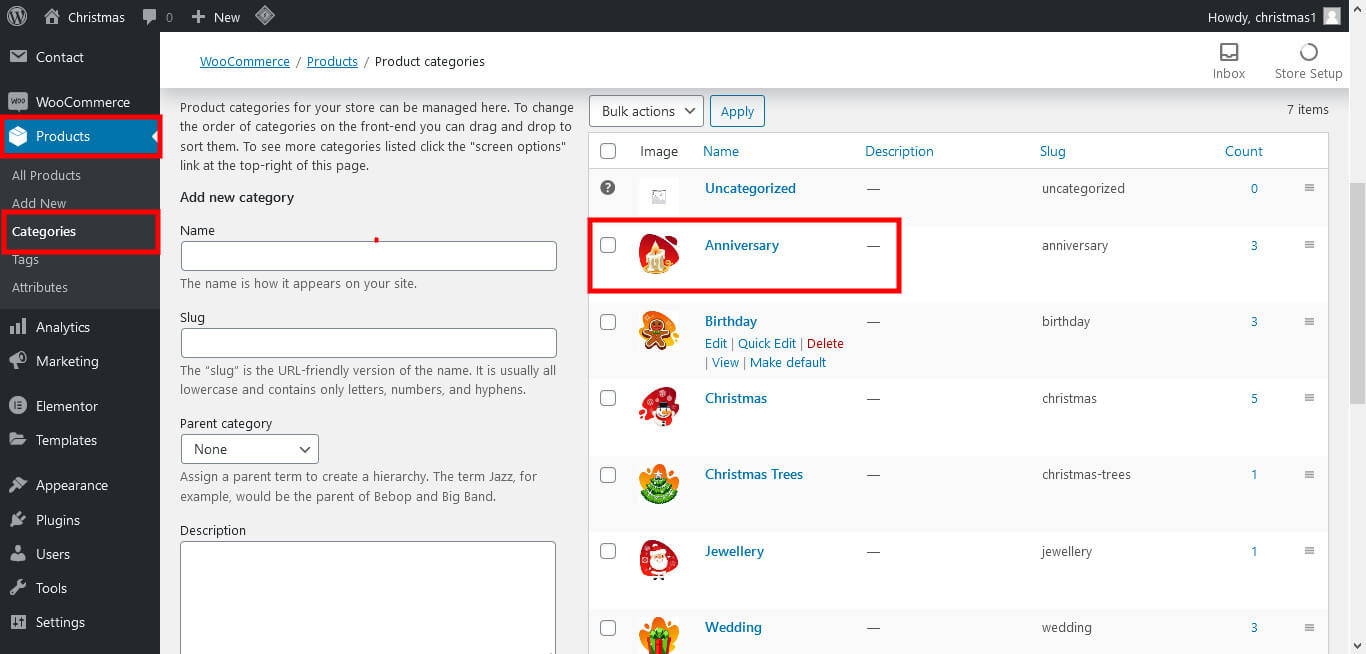
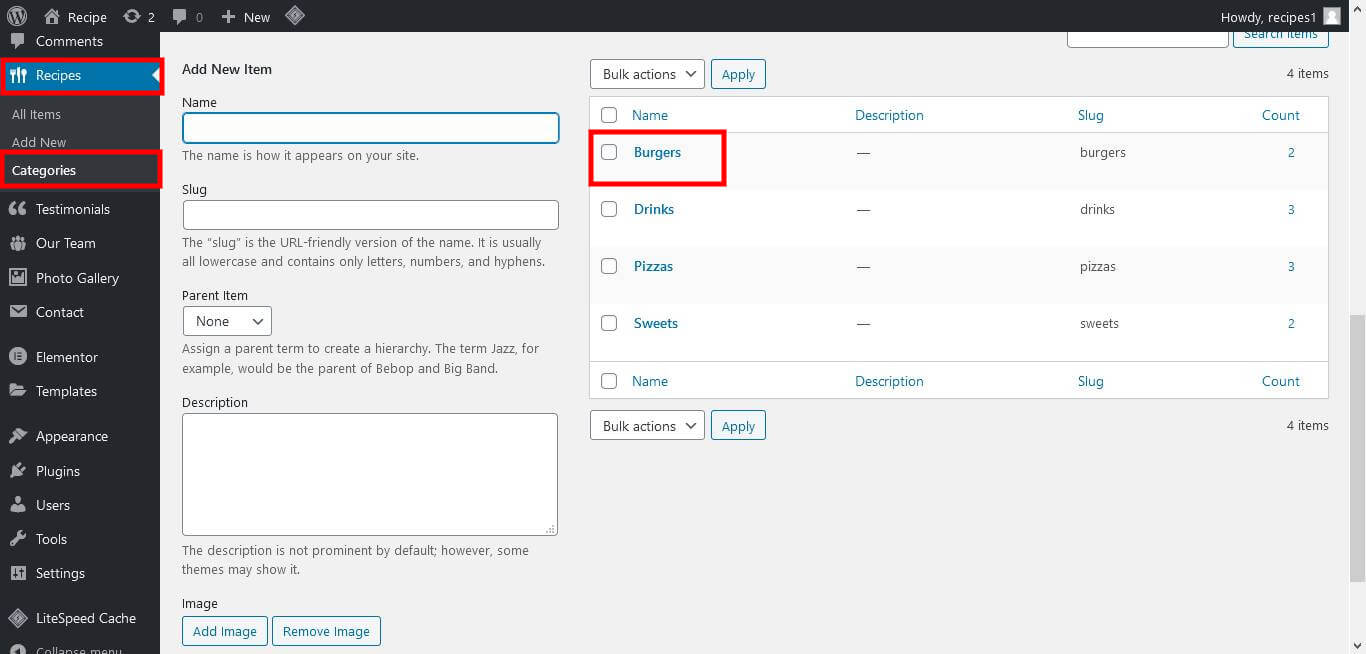
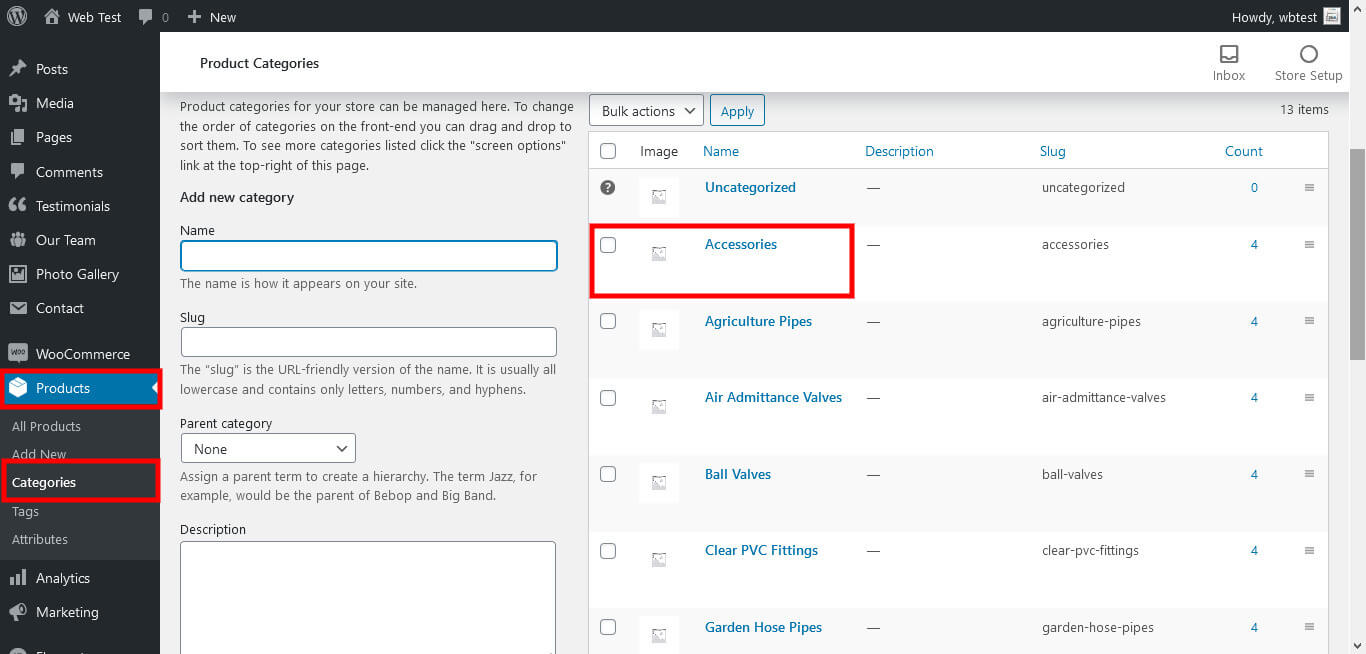
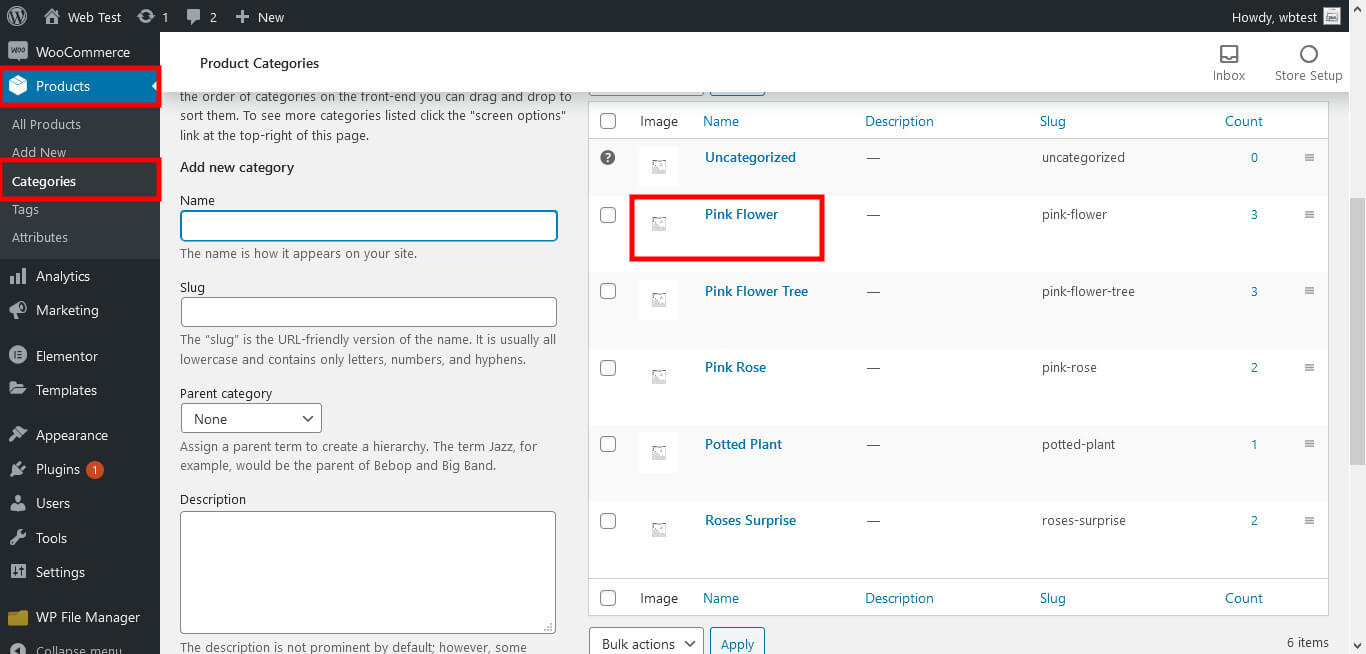
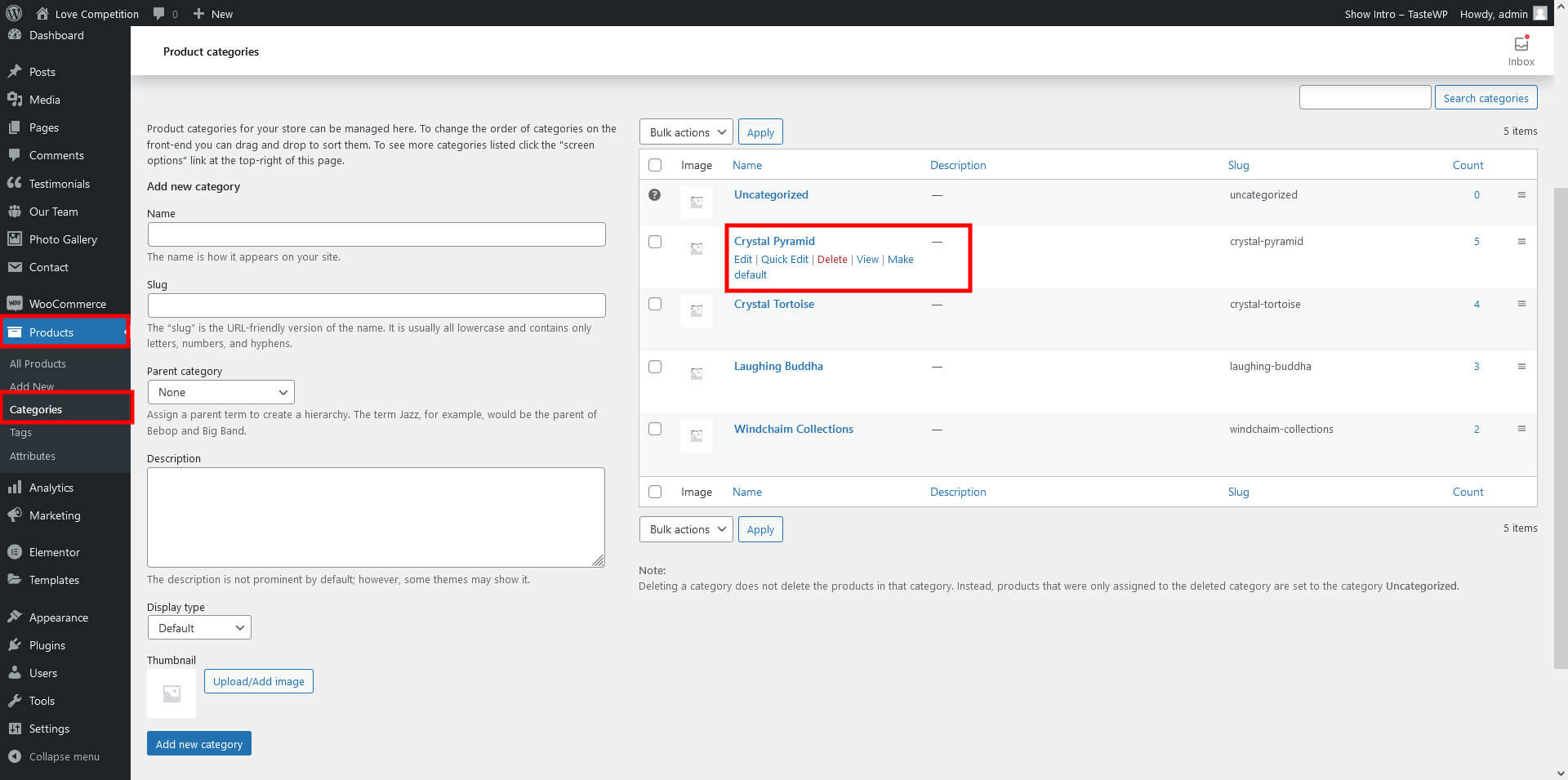
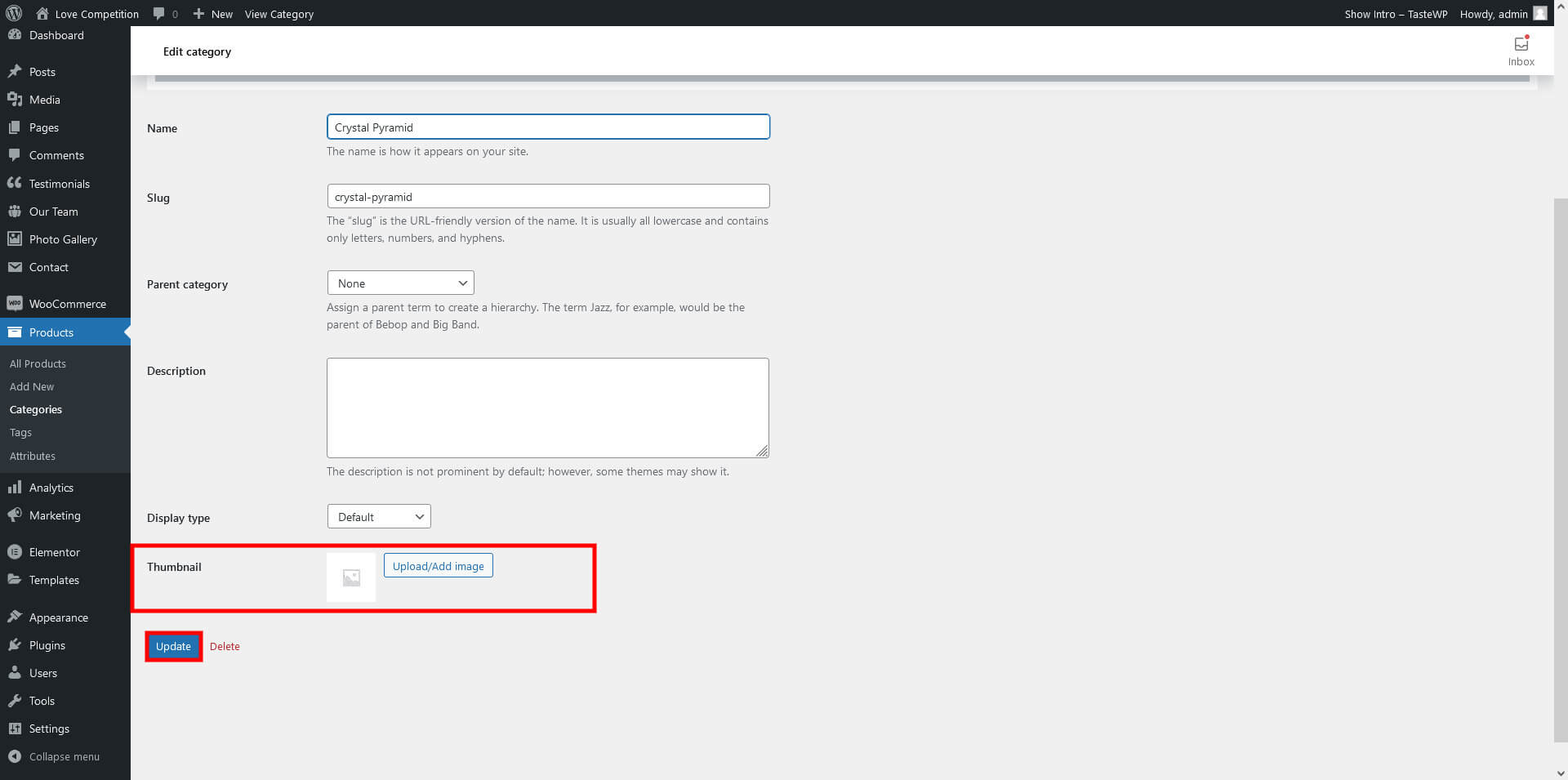
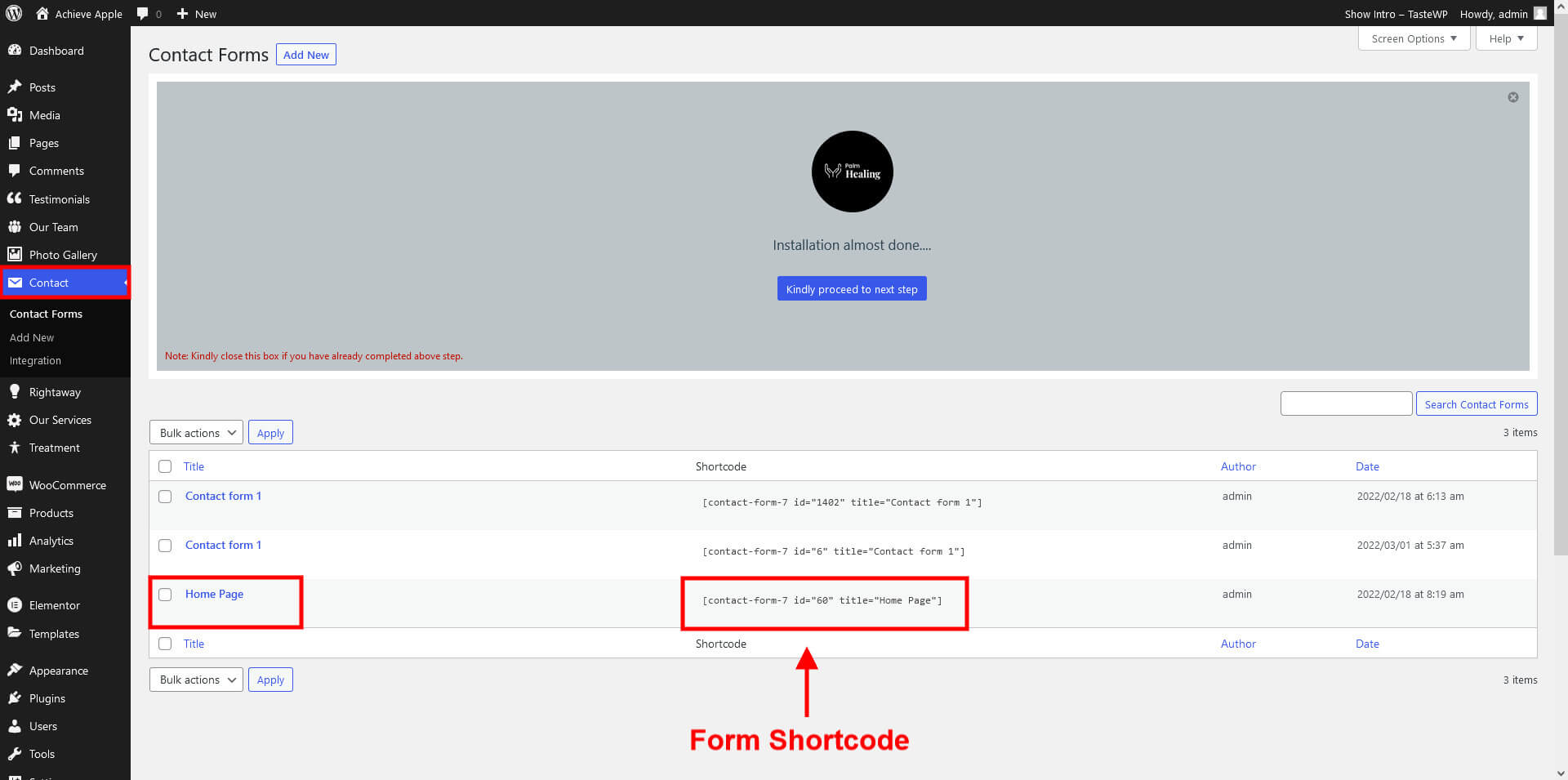
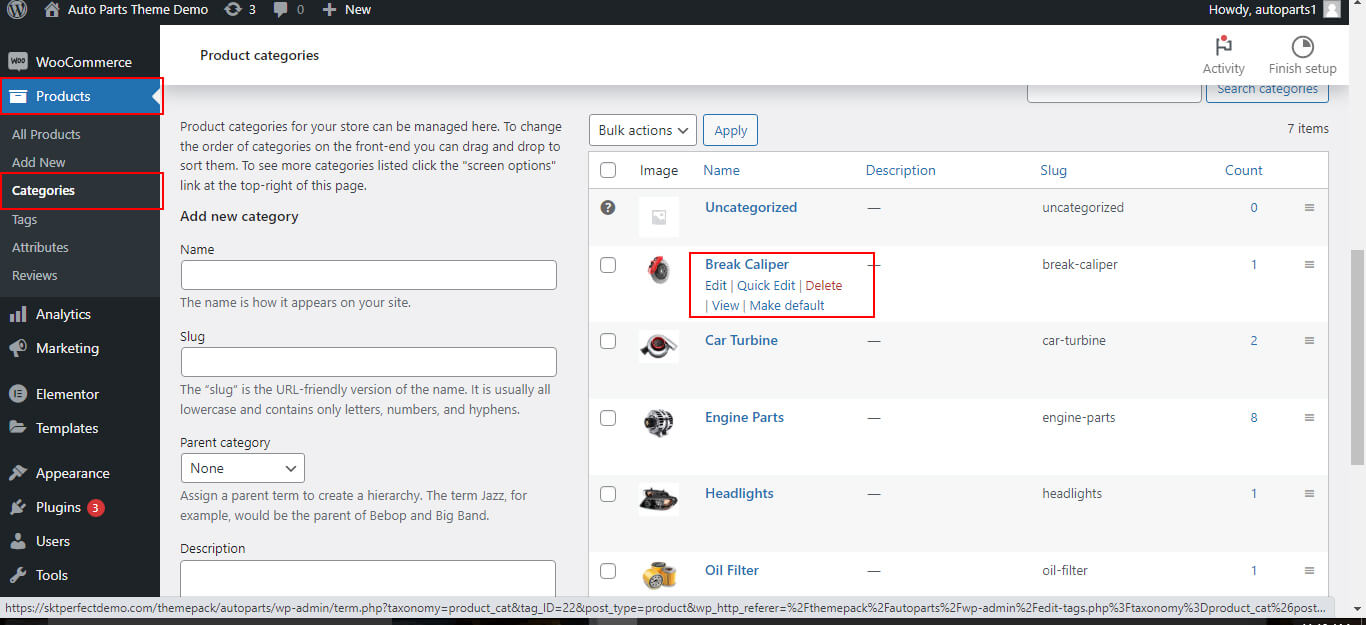
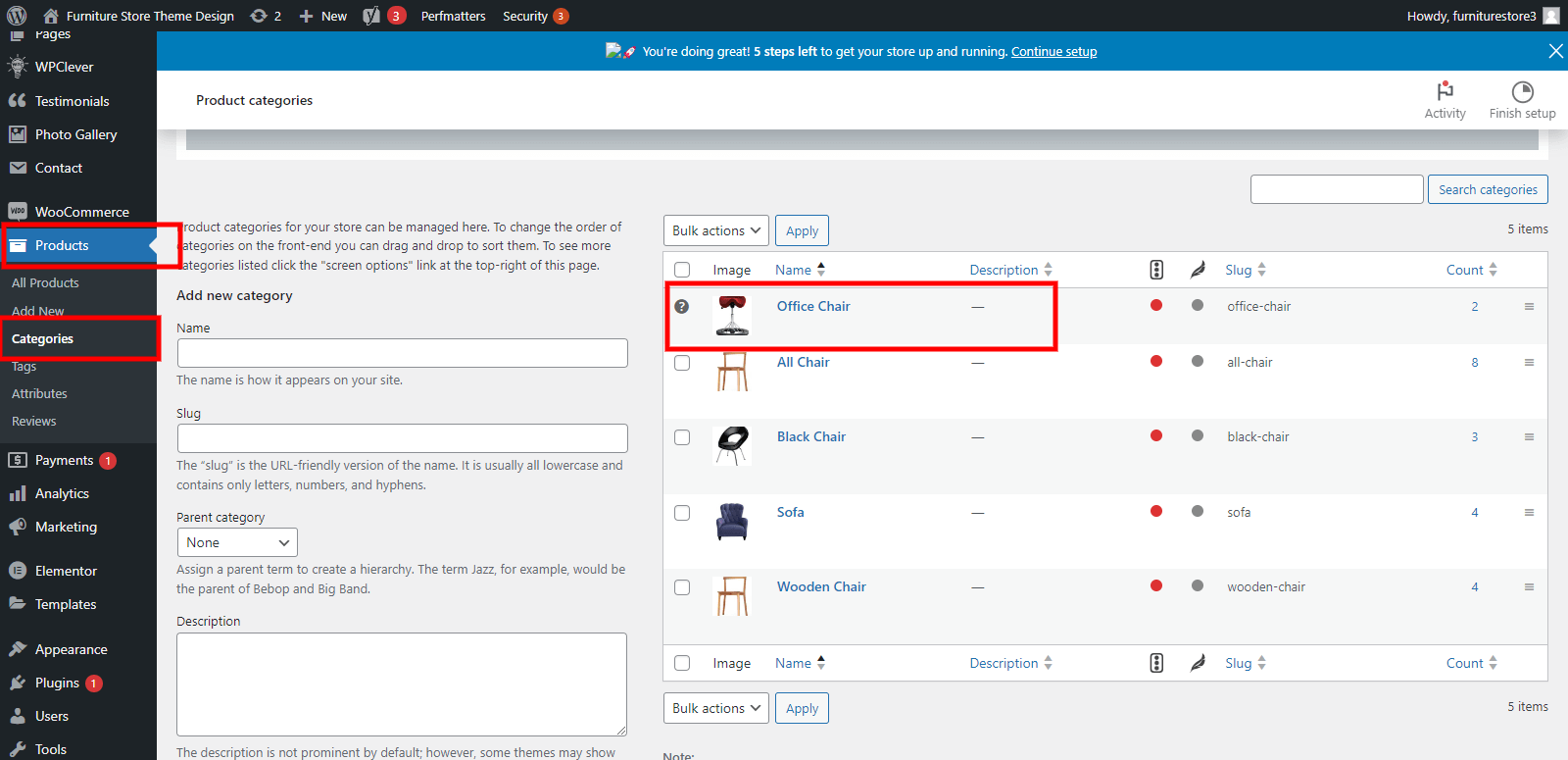
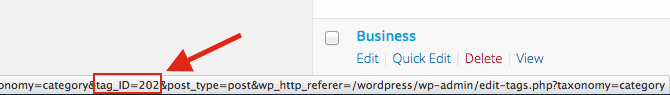
How to find category id:
To find out the ID for specific categories you can simply hover with your mouse over the category name and in the status bar (usually lower left corner of your browser) you will now see a URL popping up.