General
Thank you for choosing SKT Themes. Built by the latest version of WordPress and used with WordPress only as well as using the default Gutenberg Editor.
Requirements for ThemeMake sure that you’re running the latest version of WordPress, PHP version 5.6 or higher and MySQL version 5.6 or higher.
Recommended PHP configuration limits
One of the issues you may run into is importing demo data fails. The first solution is to increase PHP limits. You can do this by yourself or contact your server provider to ask for the help to increase following PHP limits in php.ini
- max_execution_time 300
- memory_limit 512M
- post_max_size 100M
- upload_max_filesize 64M
- upload_max_size = 64M
- max_input_time = 1000
Theme Installation Through Dashboard
- Log in to the WordPress Dashboard.
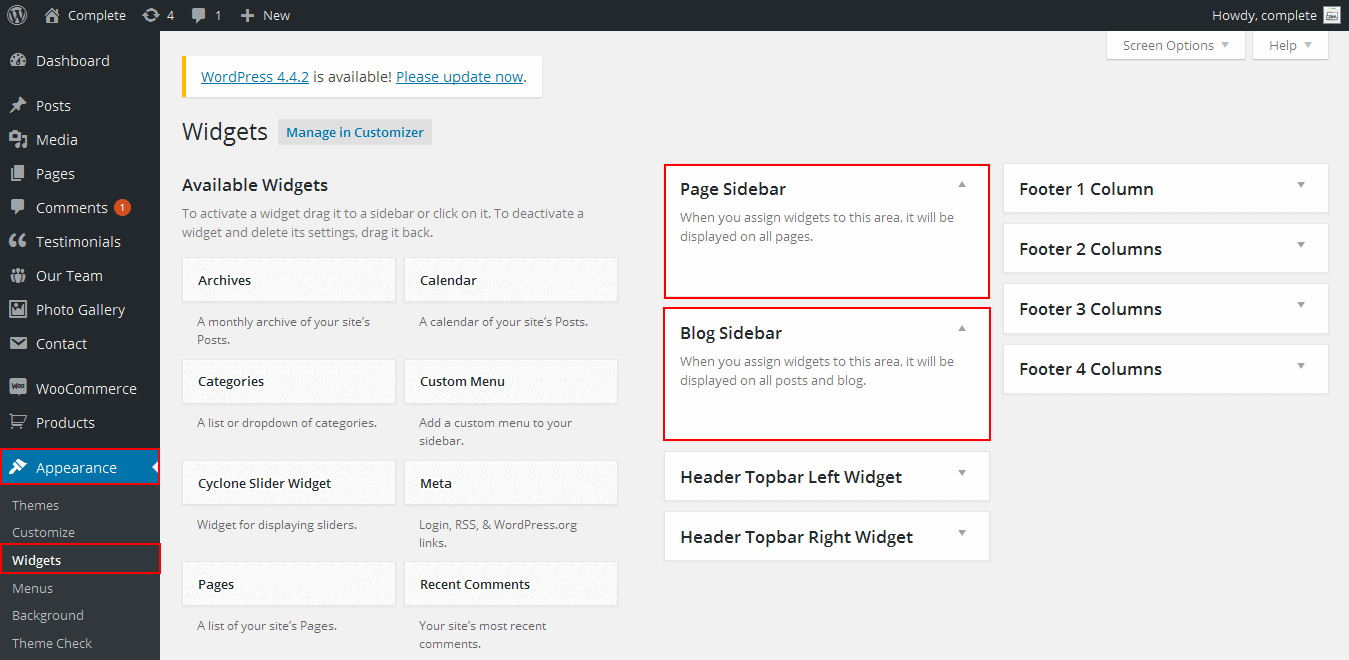
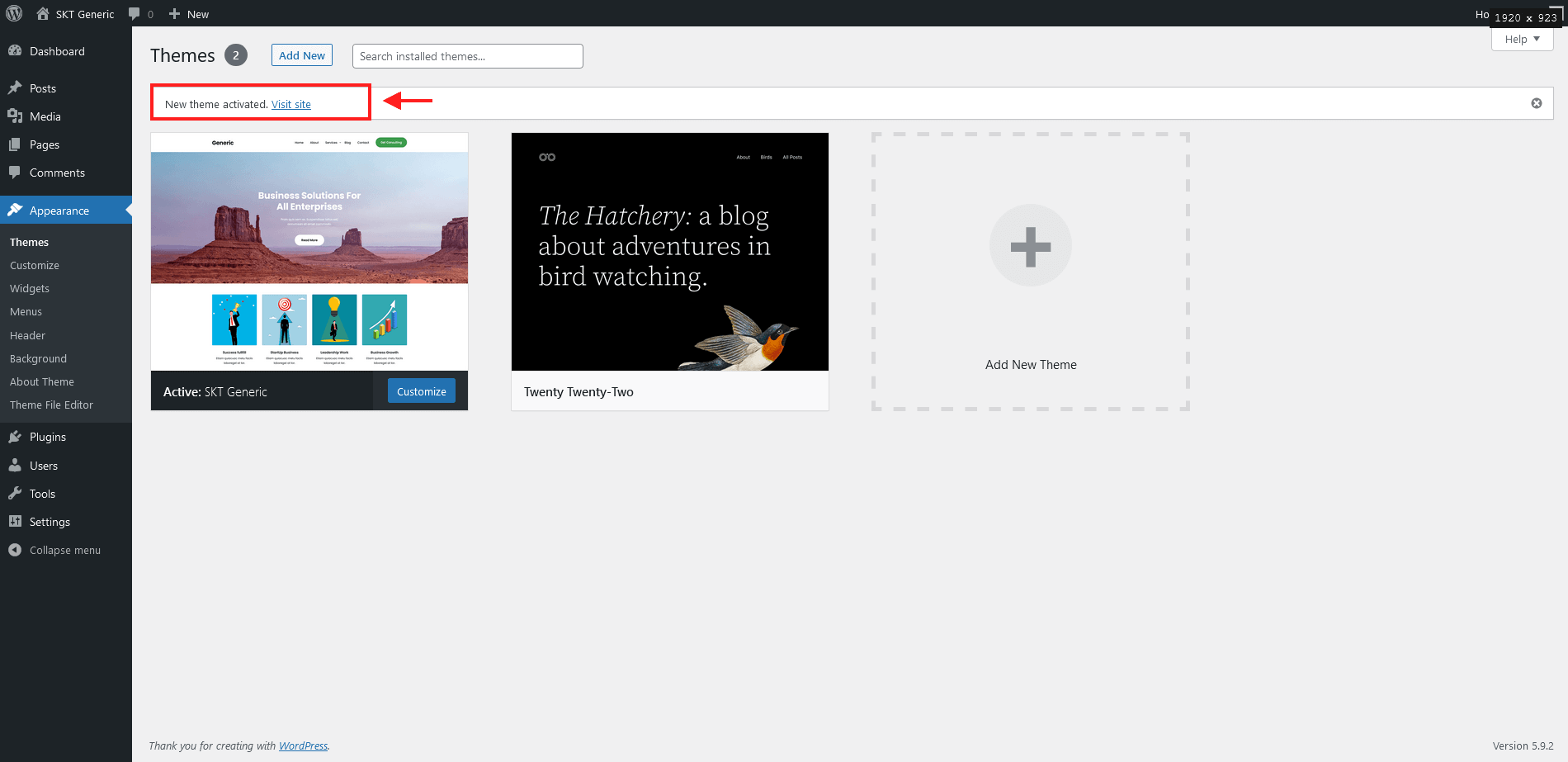
- Go to Appearance -> Themes.
- Click on Add New Theme.
- Click on Upload Theme button.
- Click on Choose File button and select skt-generic-pro.zip then click on Install Now button and wait for the install to complete.
- After the theme installed successfully, click on Activate button.
Manual Installation using FTP
- Unzip skt-generic-pro.zip to your Desktop.
- Use an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance -> Themes and activate theme from Dashboard.